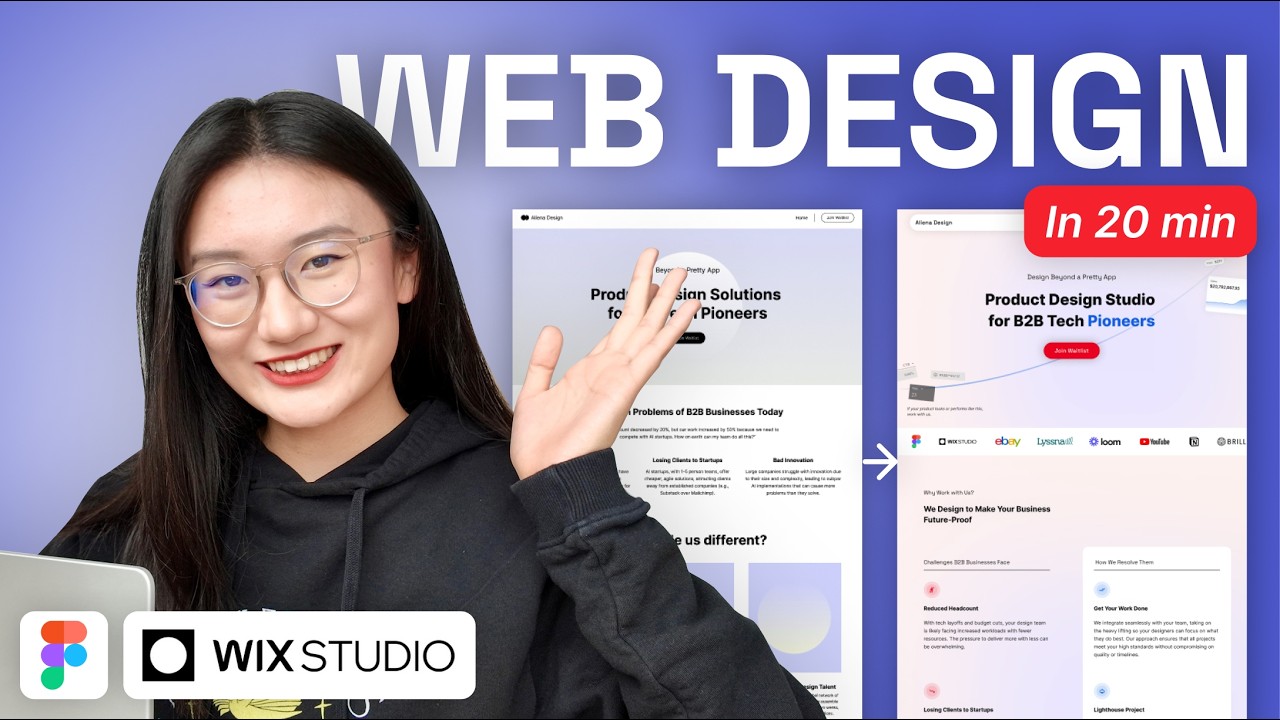
Step-by-Step Information to Designing a Web site Touchdown Web page
📄 Free Internet Design PDF Information: https://alienacai.gumroad.com/l/webdesign Get Began with Wix Studio: https://www.wix.com/studio Wix Studio Figma Wireframe Template: https://www.figma.com/neighborhood/file/1383513758951586919/wireframe-kit Aliena Design Studio Web site: https://alienadesign.studio ✉️ Trillion’s Cafe E-mail Listing: https://trillionscafe.substack.com/ 📖 My Product Design Course: https://fasttrackux.com Once I began my UI/UX design profession, most of my early tasks concerned designing web site touchdown pages … Read more