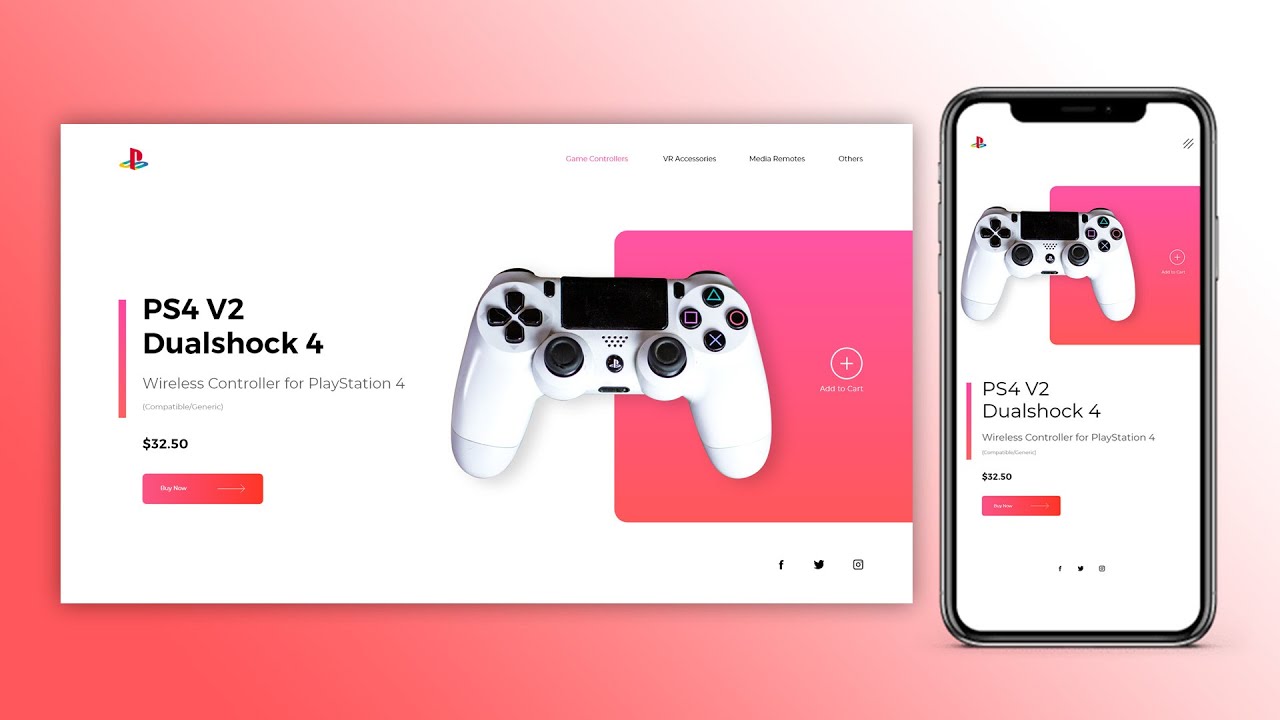
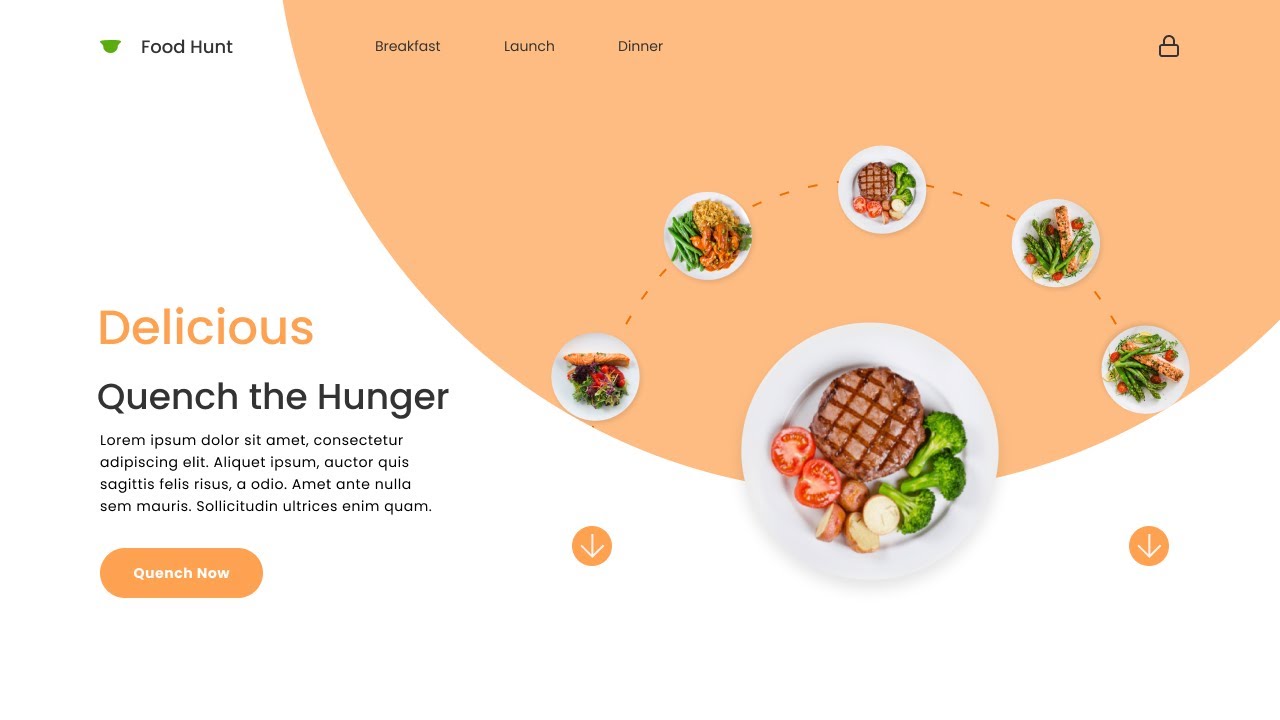
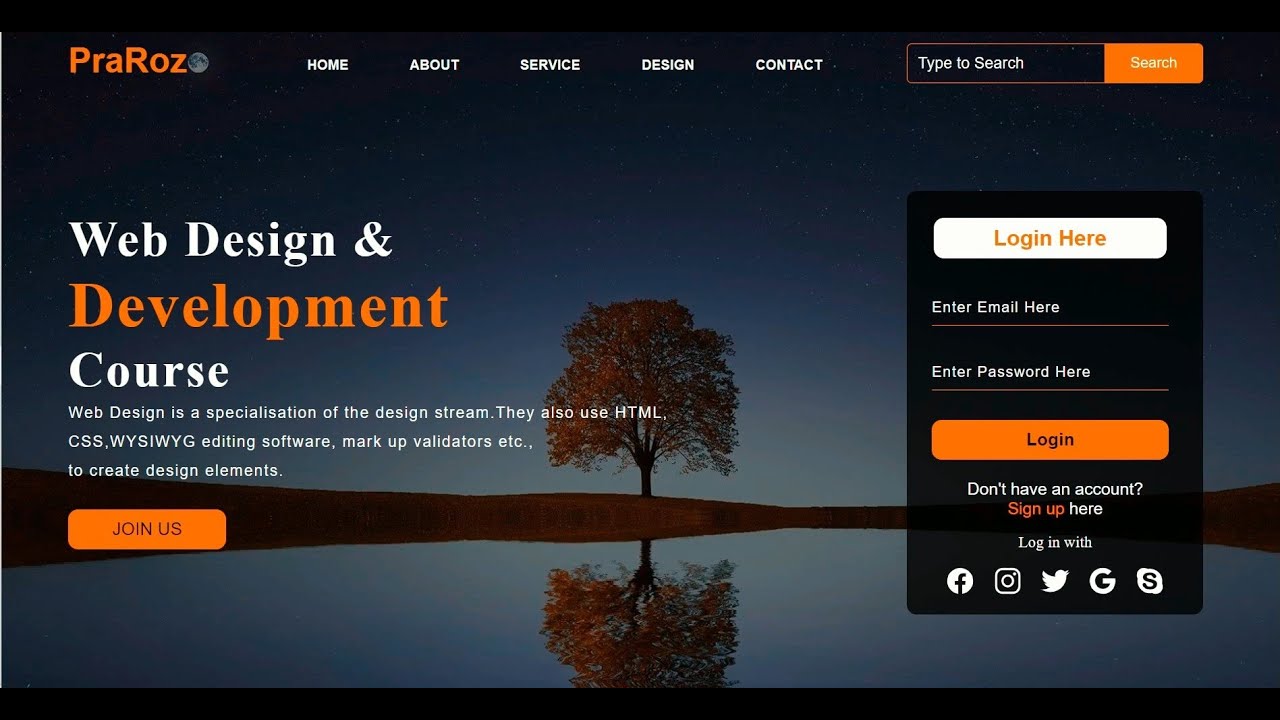
How To Make Responsive Web site Design Utilizing HTML And CSS Step By Step
Be taught How To Make Responsive Web site Design Utilizing HTML And CSS Step By Step ❤️ SUBSCRIBE: https://goo.gl/tTFmPb ❤️ Full web site Utilizing HTML and CSS ✔️ 8 Full web site step-by-step ✔️ Supply Code Obtain ✔️ 76 Lectures, 12 Hours Video ✔️ Course Completion certificates 👉 https://easytutorialspro.com/go/course/ ———————————– Right here on this video … Read more