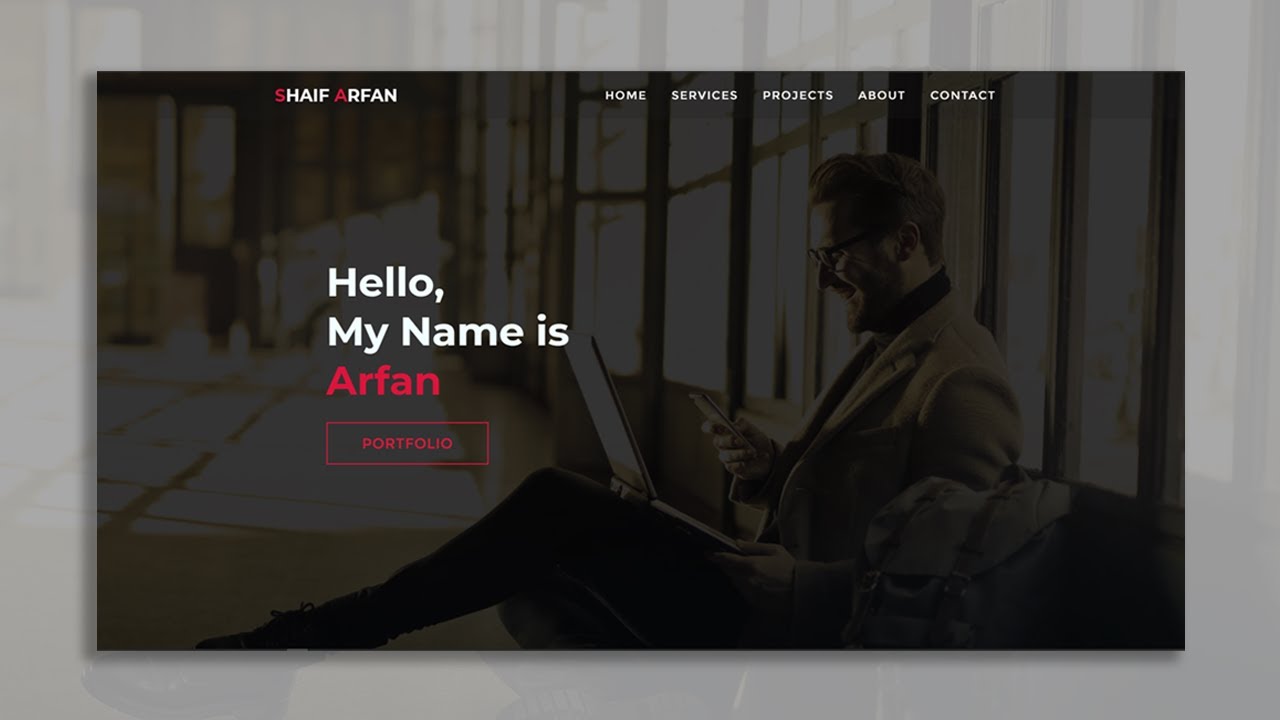
One Web page Full Web site Mission For Apply | HTML & CSS Responsive Web site
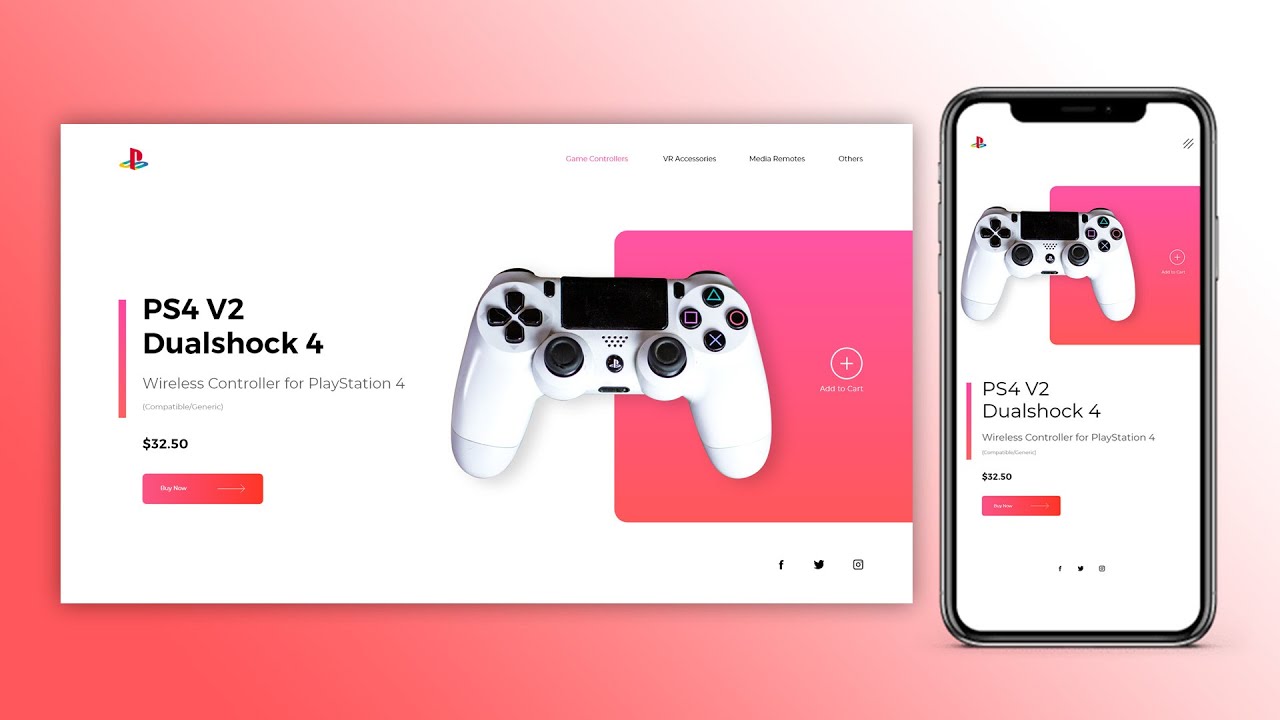
At this time we’re going to create a web site which might be a pleasant one web page web site. That is for HTML & CSS apply and thru this challenge we are going to see many issues like how we are able to make our web site absolutely responsive, so many issues about pseudo … Read more