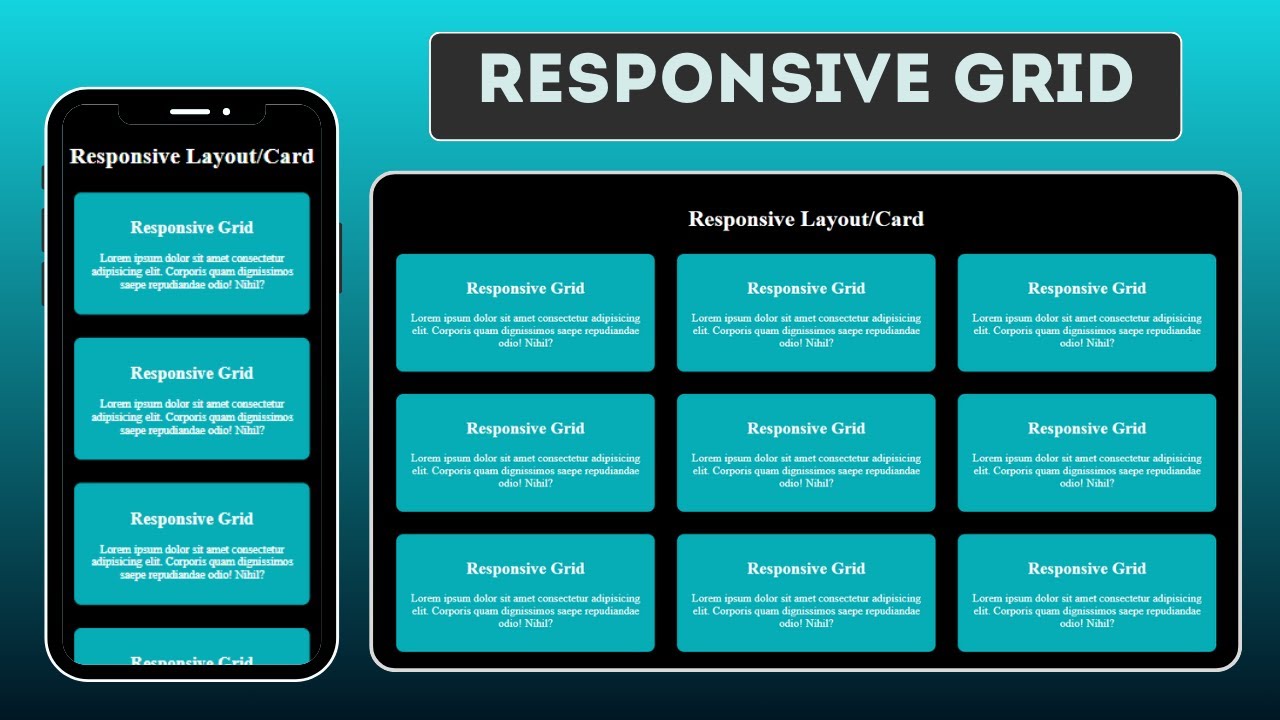
Responsive CSS Grid Structure Utilizing HTML and CSS || Responsive Web site Design Tutorial
Title :- Responsive CSS Grid Structure Utilizing HTML and CSS || Responsive Web site Design Tutorial About This Video :- On this tutorial, you’ll learn to create a responsive CSS Grid structure utilizing HTML and CSS. Whether or not you are a newbie or an skilled internet developer, this step-by-step information will stroll you thru … Read more