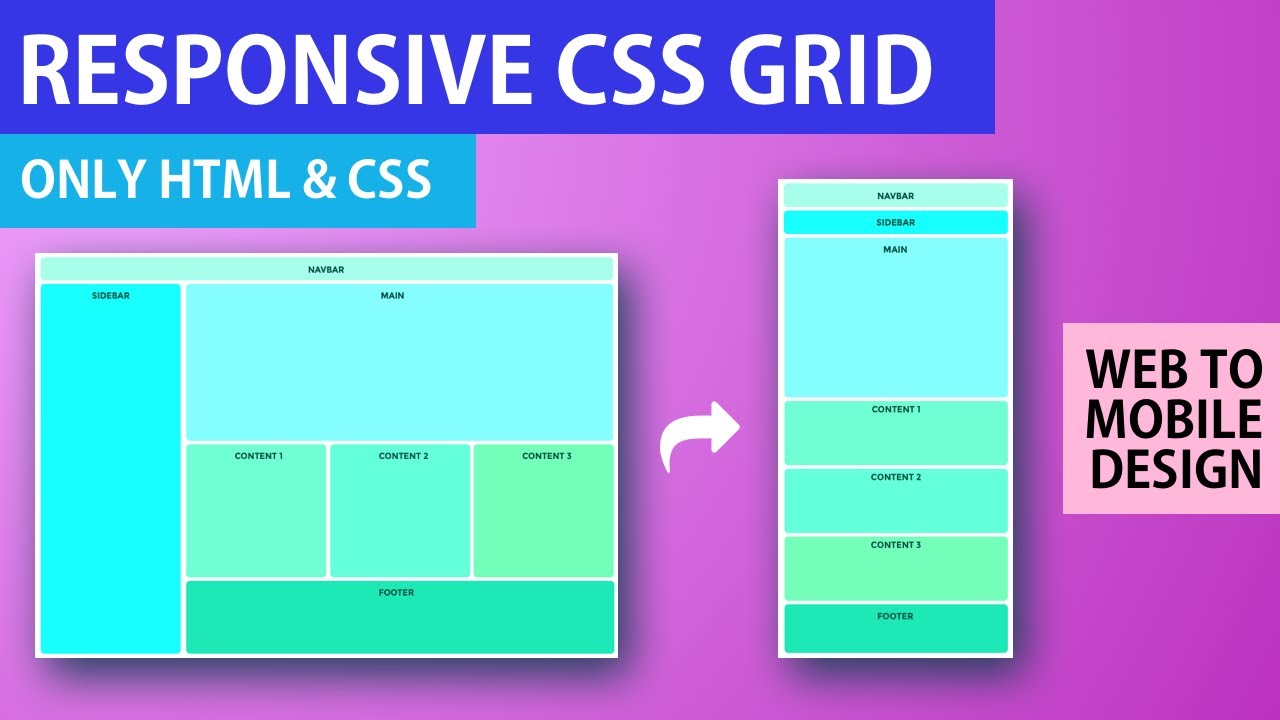
Responsive CSS Grid Tutorial
New to CSS Grid? Watch the complete Crash Course right here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs Add Google Fonts to your net design right here: https://www.youtube.com/watch?v=N4e3XCD_E8E&lc=z234sxpyvmmlytcwb04t1aokgqn2ra244pkcbj1fp0rwrk0h00410 On this video I’m going over how I take advantage of CSS Grid to make responsive layouts. I present you find out how to take Sketch designs to create the format construction. Then … Read more


![Build it in Figma: Design a responsive website navigation [Part 1]](https://pascowebdesign.com/wp-content/uploads/2023/03/Build-it-in-Figma-Design-a-responsive-website-navigation-Part.jpg)