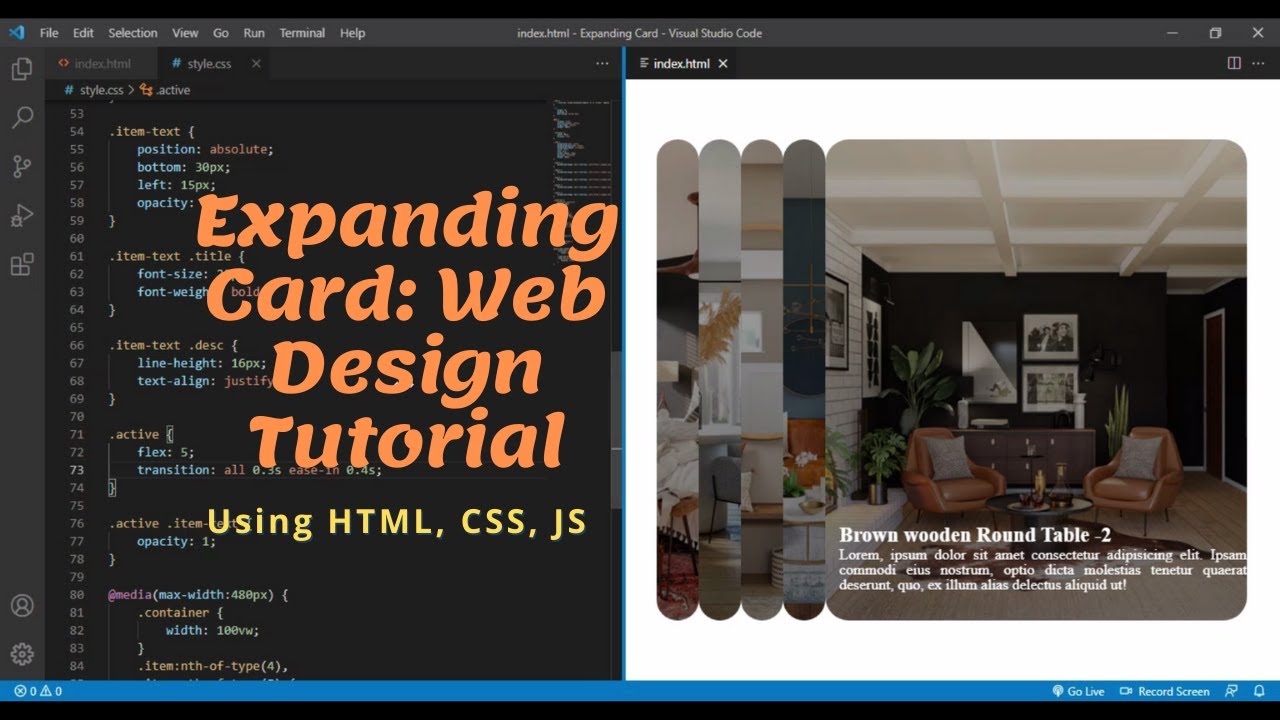
Free net design tutorial | wonderful increasing card with html css js
#HTML, #CSS, #web_design Thanks for watching. In that tutorial, you’ll study to design responsive expandable playing cards. To design we have been used HTML, CSS, and slightly little bit of JavaScript. Subscribe CodeNTech to get new movies associated to Internet Design. (Free)Picture Supply: https://unsplash.com/ Paying gratitude to unsplash and photographers. source