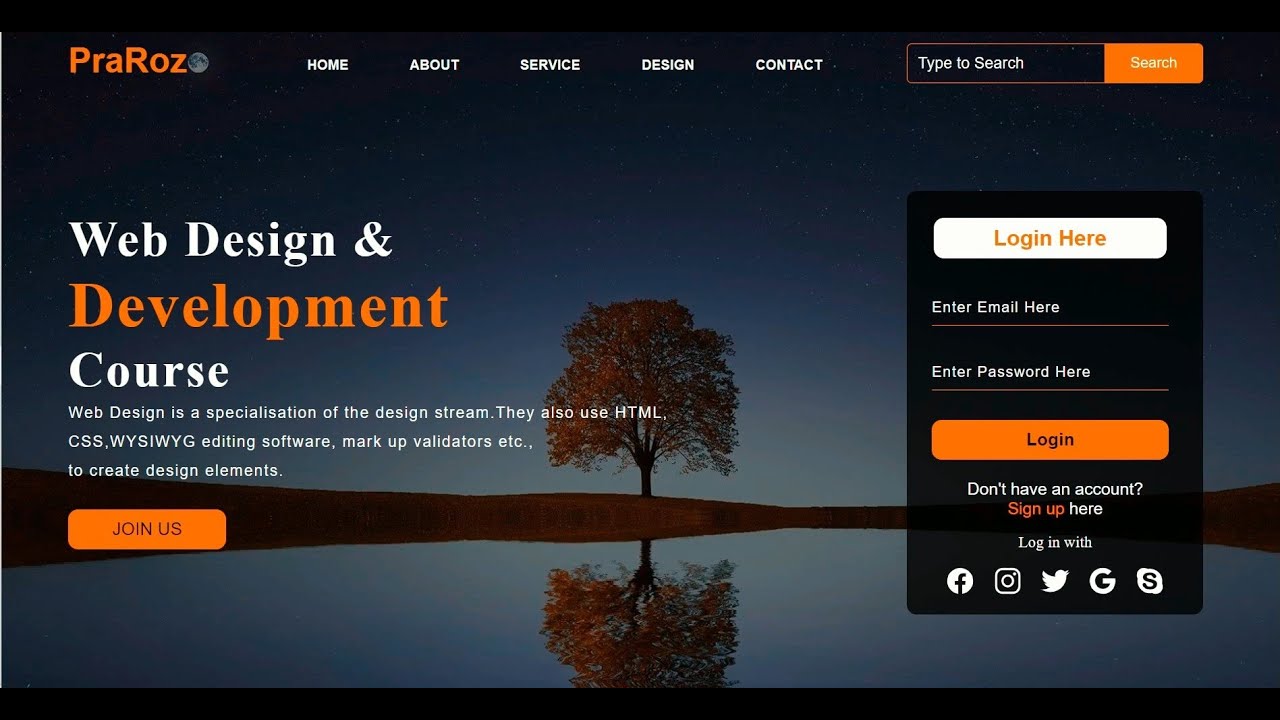
How To Make A Web site Header Utilizing HTML And CSS Step By Step | Net Design In HTML & CSS
Be taught How To Make A Web site Header Utilizing HTML And CSS Step By Step | Net Design In HTML & CSS Tutorial ❤️ SUBSCRIBE: https://goo.gl/tTFmPb ❤️ Full web site Utilizing HTML and CSS ✔️ 8 Full web site step-by-step ✔️ Supply Code Obtain ✔️ 76 Lectures, 12 Hours Video ✔️ Course Completion certificates … Read more