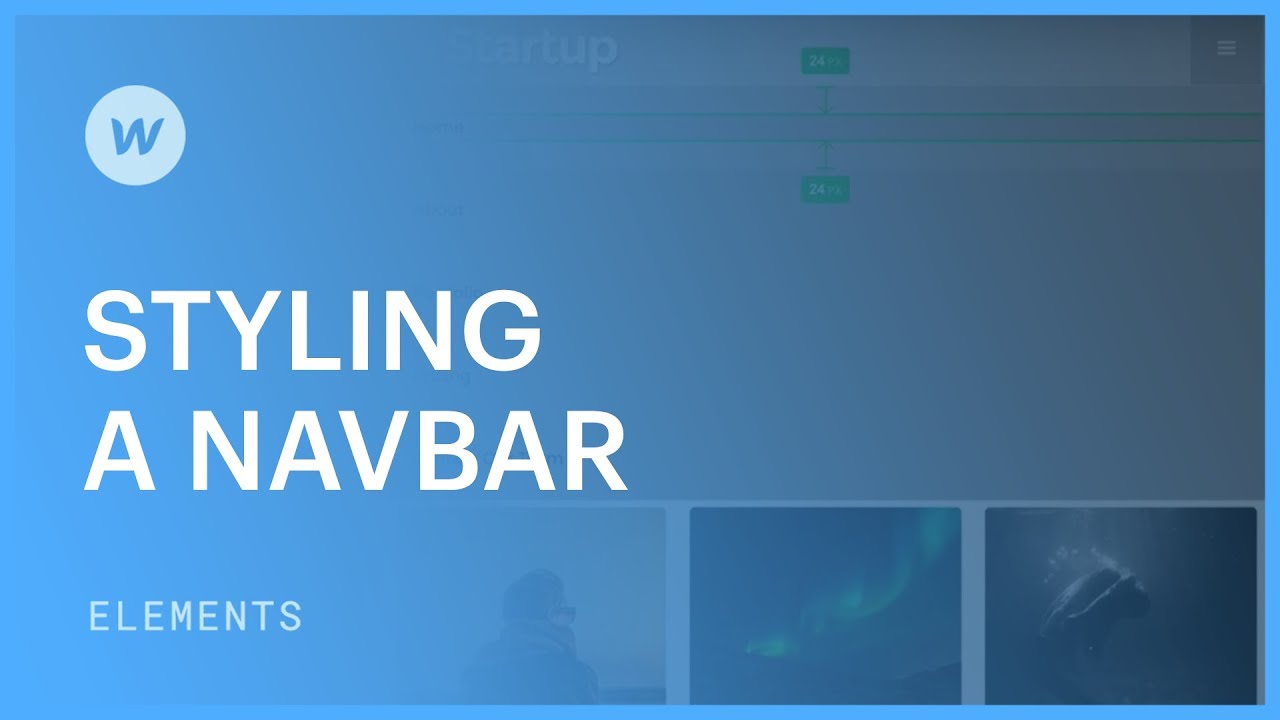
Styling a responsive navigation bar – Internet design tutorial
Webflow’s navbar ingredient could be very versatile in terms of styling. On this video, we’ll concentrate on 5 areas that give us that management: 1. Measurement of the navbar 2. Positioning of the navbar 3. Nav hyperlink states 4. Navbar and nav hyperlink backgrounds 5. Nav hyperlink transitions Steps within the video: 00:00 – Introduction … Read more