New to CSS Grid? Watch the complete Crash Course right here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs
Add Google Fonts to your net design right here: https://www.youtube.com/watch?v=N4e3XCD_E8E&lc=z234sxpyvmmlytcwb04t1aokgqn2ra244pkcbj1fp0rwrk0h00410
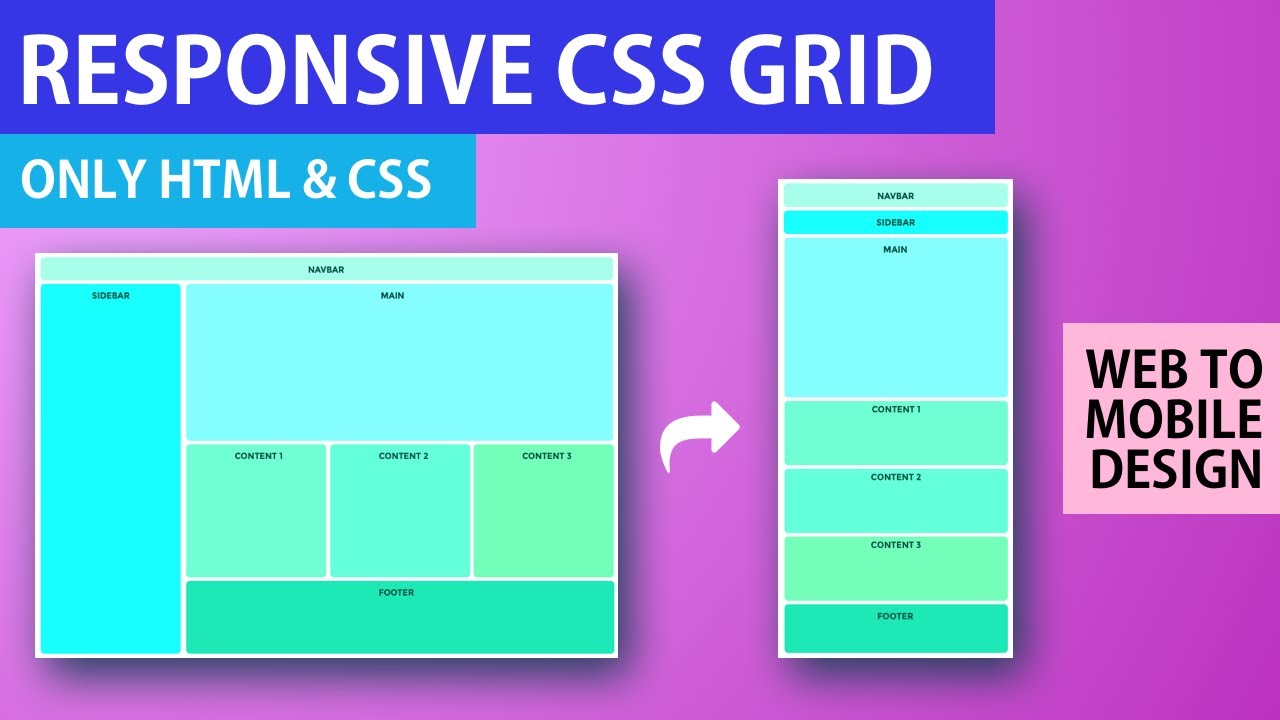
On this video I’m going over how I take advantage of CSS Grid to make responsive layouts. I present you find out how to take Sketch designs to create the format construction. Then I present you the complete entrance finish coding tutorial, the place I create the construction of the weather in HTML after which make the grid in CSS. I take advantage of grid-template-columns and grid-template-rows to outline the quantity and measurement of every component after which I take advantage of grid-template-areas to outline every block of the design.
As soon as the online design is accomplished I present you find out how to make this design responsive by including an ‘@ media’ and defining the columns, rows and areas for the cellular view. Lastly I apply CSS styling to the font, colours and alignment to make the ultimate polished design.
View the Code right here: https://codepen.io/angeladelise/pen/YzXLdyq?editors=1010
On this video I present you:
0:16 – How you can get began with a Sketch format design
1:11 – How you can add grid strains
1:22 – How you can outline the columns
1:51 – What’s FR
2:03 – How you can outline the rows
3:17 – The HTML code
4:24 – Show Grid
4:50 – How you can create the columns with CSS
5:26 – How you can create the rows with CSS
7:09 – How you can use grid template space
8:05 – How you can write grid template space in CSS
10:16 – How you can add a column and row hole
11:02 – How you can make this design responsive
13:40 – Add CSS variables
14:34 – How you can add font styling
15:26 – Overview of CSS Grid
What sort of tutorial would you prefer to see subsequent? Let me know with a remark under!
Need to enhance designer to growth handoff? View my Sketch to Zeplin workflow right here: https://www.youtube.com/watch?v=D3ZF2…
—
Gear
Microphone – https://amzn.to/34bDTxH
Laborious Drive – https://amzn.to/30m5E5M
—
Let’s Join
Dribbble: https://dribbble.com/angeladelise
Weblog: https://medium.com/@angeladelise
—
DISCLAIMER: Hyperlinks included on this description is perhaps affiliate hyperlinks. If you are going to buy a services or products with the hyperlinks that I present I’ll obtain a small fee. There isn’t any extra cost to you! Thanks for supporting my channel so I can proceed to offer you free content material every week!
source

I stronly recommend you to watch especially this toturial because I have seen many others which didn't help much but this 17min tutor helped me to learn grid from the first try
Awesome and easy to understand!
Excellent!
Thanks a lot!
Nice.
thanks you really helped me out
Love it!
Thank you so much… I stopped designing 3 years ago,, now you made me remember something and learn also, thousands thanks!!
amazing
What an amazing way to organise the content in a page, thank you!
Watched half a dozen of CSS Grid videos and this is the only tutorial I actually understood.
Really memorize the code of color
U are perfect.
this solution just fire thanks you so much Angela
i saw many videos about grid, and it always confused me until this video, girl i love you <3. thank you.
It does not work
I wanted to take a moment to express my sincere appreciation for the wonderful videos you have been creating and sharing on YouTube. Your dedication and expertise are truly remarkable, and it is evident that you put a great deal of effort into crafting each one of your videos.
I have found your videos to be incredibly helpful and informative. The way you explain things is clear and concise, and you always seem to have a way of making complicated topics easy to understand. Thanks to your videos, I have learned so much and have been able to apply that knowledge in my daily life.
I also want to commend you on your professionalism and positivity. Your passion for your work shines through in every video, and it is truly inspiring to see someone who is so committed to making a positive impact on others.
In closing, I just wanted to say a heartfelt thank you for all the hard work you put into your videos. You are making a real difference in people's lives, and your contributions are greatly appreciated.
which software are you using? it looks preety clean
I have better solution without using media query
Thnx for a gr8 tutorial!
thank you help make it easy to understand after trying for several nights watching different videos and falling asleep, finally it clicked!
thank you, now i know how the grid works
thank you i tried your menthod and it work perfect. it really helpfull to save my time
Ooooh it makes sense now
Thank you Angie. Keep up the good work🙏🙏🙏🙏🙏🙏🙏🙏🙏
I Love this Tutorial, Totally Clear my concepts.
Subscribed today
Please provide CSS and java script projects…
Your voice very relaxing and give healing…
I am blown by the waay you have organized your tutorial. Everything is so simply explained… Thank you so much for your help. Subscribed.
so much than you
When i look at columns and rows in excel, it says rows are horizontal and columns are vertical WTF why is this the other way round?
This is officially the best and most simplified CSS grid on the internet. I would never have imagined CSS grid to be this simple to grasp. You did a phenomenal job. Thank you
you saved me.. thank you 🙂😌
I rarerly say this but this video is amazing. You actually make my website responsive in 20 min while i was struggling for one week. Good job
Tysm😍for the clear explanation.
what tool is this to see some grid lines?
bro you're so good at explaining this! Making this was like butter <3
Thanks a lot
Love love love this! So much easier this way than other grid lessons that i've seen.
Hey! Great tutorial Angela Delise! I do have a question though. What is the design program you used to make the webpage layout called? Maybe I missed where you mentioned it in the video. It looks really useful and time saving! Thanks again for your work!
Still incredibly helpful 2 years later , thank you
super clear information
thank you!
i just wanna ask what app youre using on those mobile and web guide
I have 3 elements I want to hide when it goes small. I see an option for "display: none" but can't get it to work. I tried .picture {display:none} and #picture {display:none} for my <div id="picture"> html element, but nothing works.
Excellent video. Learned a lot from it
This is so very to easy understand thank you, I tried reading from coding sites, and looking at other tutorials but this was very simple and straightforward thank you!
Fantastic! Thank you.
One of the best explanations on this topic thank you
I have always kept my distance from css grid but after this video, I feel confident enough to refactor some of my small projects. Thank you for making this so simple. God speed!!
I created the css grid but how would i style what goes inside?