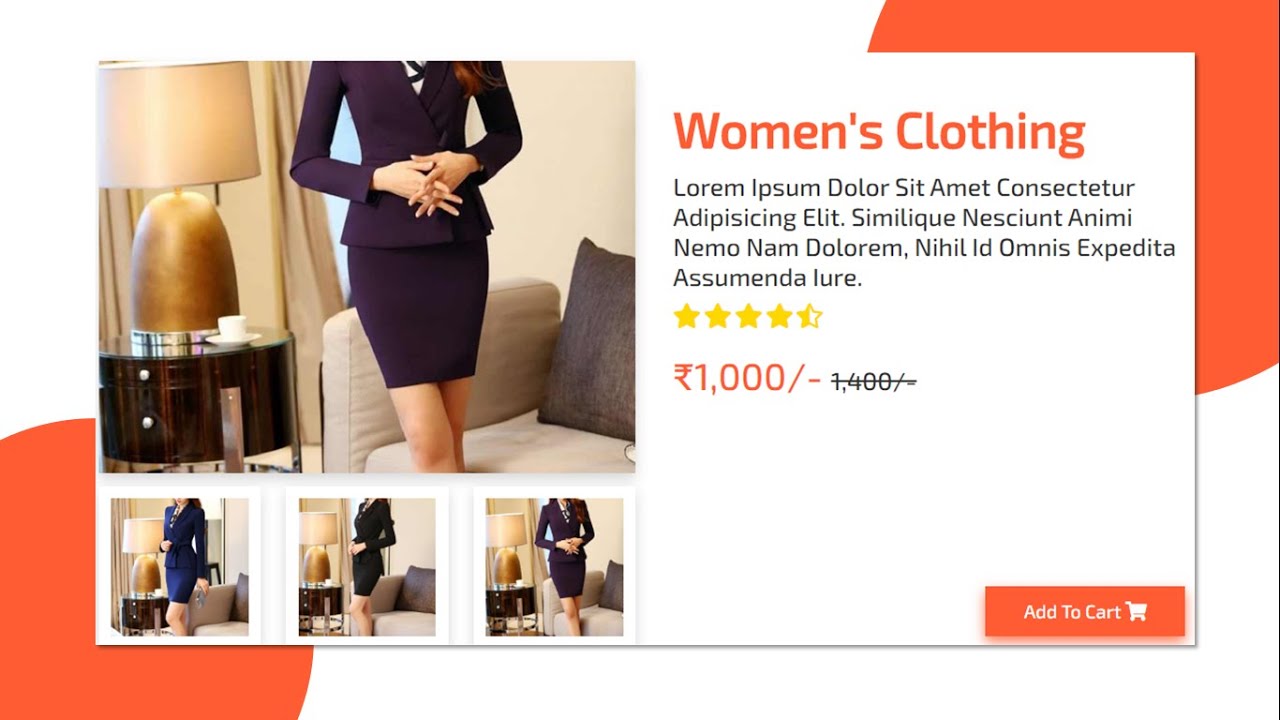
e-commerce product cart UI design with picture zoom impact on hover utilizing html, css, and jquery.
jquery magnifying glass plugin tutorial.
product card picture zoom impact on hover.
jquery plugin hyperlink:
https://www.jqueryscript.internet/zoom/Fashionable-Magnifying-Glass-Plugin-SergeLand-Picture-Zoomer.html
New To My Channel Subscribe Now And See Extra Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
remember to:
Like ❤
Remark 💭
Share 📣
#productCard
#ImageZoom
#JqueryPlugin
#HTML
#CSS
#JQUERY
#ECommerce
#WebDesign
source

strar's don'r worked in my page why?
Thankyou Dada
Awesome and very simple js for creating such a thumbnail slider. Very useful man.
That jquery plugins actually neede for what ? For zoom on hover or click function
perfect
I have a question, pls reply me soon. How to responsive this plugin? I mean "when window's width > 768, it will be zoomed by style 1, else use inner-zoom". Thanks (sorry for bad english)
nice