Be taught How To Make A Web site Utilizing HTML CSS And JavaScript Step By Step | Web site Design Tutorial #WebDesign #WebDevelopment
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Full web site Utilizing HTML and CSS
✔️ 8 Full web site step-by-step
✔️ Supply Code Obtain
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificates
👉 https://easytutorialspro.com/go/course/
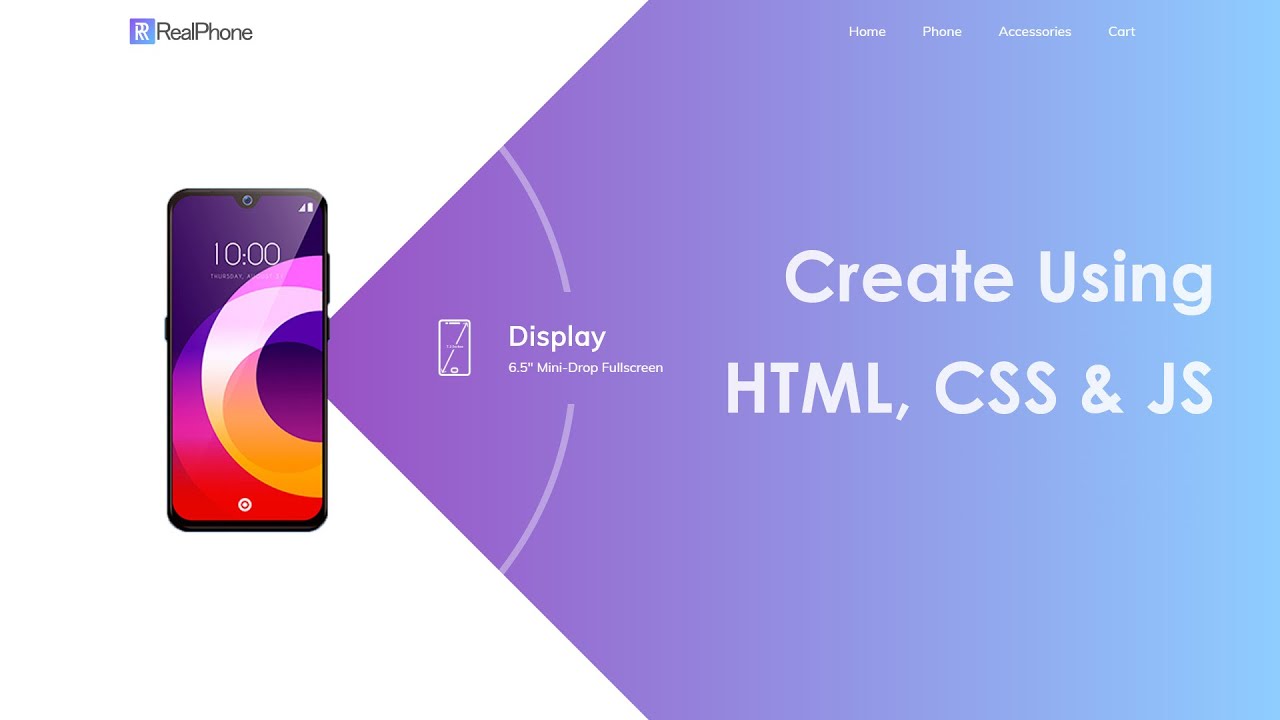
Right here on this video, you’ll discover ways to make this web site design utilizing HTML, CSS and JavaScript. On the high there’s a navigation bar with emblem and navigation menu. Web site’s background seems very good due to angle form and gradient shade.
Then i’ve added one cellphone picture on this web site and close to that picture there may be an icon, title and small textual content which show one of many options of this cellphone. This click on and rotate perform is made utilizing quite simple JavaScript that i’ll educate on this video.
You’ll study to make this entire design on this video step-by-step, So do not skip this video and maintain watching until the top.
Advisable movies:
How To Make eCommerce web site design:
https://www.youtube.com/playlist?record=PLjwm_8O3suyPMWITFTSRKQ5vlJJMJyCXV
Methods to make full web site utilizing HTML and CSS
—————————————
Greatest internet hosting as much as 60% off (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostgator/
Reasonably priced internet hosting as much as 91% (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostinger/
My beneficial instruments and tutorials
👉 https://easytutorialspro.com/
————————————-
► Supply code hyperlink in shared in neighborhood submit for all my coding movies completely for channel members (solely channel members can see)
Be part of Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/be part of
————————————-
Obtain Photographs: https://drive.google.com/open?id=167dqH7VKQ1h8Jnowi0XYjjImLysqdhL1
————————————-
Picture supply:
https://www.freepik.com/
————————————-
Like – Observe & Subscribe us:
► YouTube: https://goo.gl/tTFmPb
► Fb: https://goo.gl/qv7tEQ
► Twitter: https://twitter.com/ItsAvinashKr
source

nice one. But then if you were do do this design for mobile?
nice and cool one
How to copy the coding in web page
full source code
Apache netbeans pr same code rhega kya. Index page run nhi horaha crom pr. Index page web pages me hi bnaya h
With same tag iam not able to create left side menu bar although could do the main menu
Greate to see
Can you please send me the source link
Kon kon interview de rha hai??
Nice… But I was wondering if you also made it responsive…
pov: others can't visit my website😅
Will you use bootstrap too?
Honestly Amazing Brother!!!
Gradient colour background is not coming bro what should I do ?
Khudkrke khud smjh gya
Thank you so much you saved my life from getting zero marks🤗🤗🫡🫡
where you have used javascript in this video
Thank you so much for this video. God Bless you sir
But Sir, you didn't use any javascript , did you?
why Its not
hiding other things