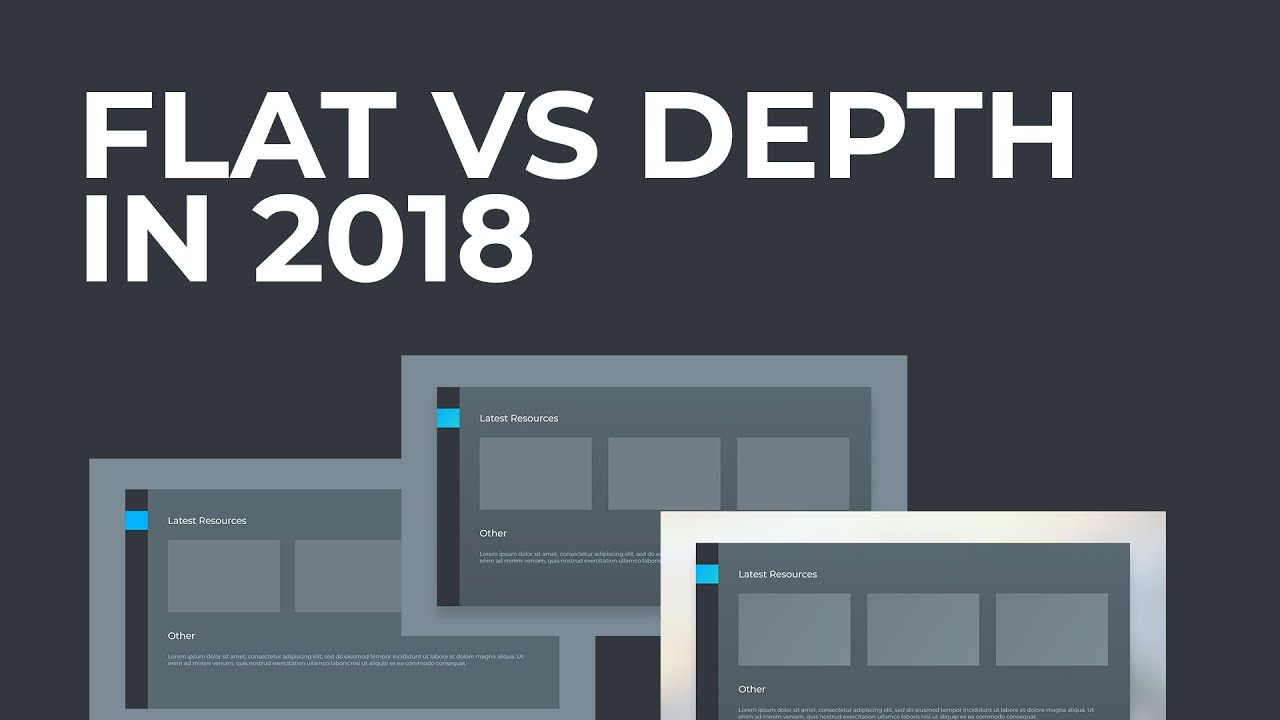
https://coursetro.com – I have been a UI designer for the reason that late 90’s, so, I’ve seen a whole lot of the developments come and go. Flat design nevertheless has caught round. Is it at all times the perfect strategy? Get my take as I stroll you thru my course of!
– – – – – – – – – – – – – – – – – – – – – –
Subscribe for NEW VIDEOS weekly!
My website: https://designcourse.com
My private FB account: http://fb.com/logodesigner
Coursetro FB: http://fb.com/coursetro
Coursetro’s Twitter: http://twitter.com/designcoursecom
Be a part of my Discord! https://discord.gg/a27CKAF
^-Chat with me and others
– – – – – – – – – – – – – – – – – – – – – –
Who’s Gary Simon? Effectively, I am a full stack developer with 2+ a long time expertise and I educate folks the way to design and code. I’ve created round 100+ programs for giant manufacturers like LinkedIn, Lynda.com, Pluralsight and Envato Community.
Now, I focus all of my time and vitality on this channel and my web site Coursetro.com.
Come to my discord server or add me on social media and say Hello!
source

Really looks quite clean
Slayer like the shirt
Extremely helpful, I greatly appreciate the time you took to make this. As a new web designer, I was "ashamed" of what I was producing lol.
I’ll take the shadows over the gray on gray on gray clone of every other monochrome cookie cutter “design” out there.
My favorite was the last design right as you added the background blur to the mountains ( 14:10 ). In my opinion, however, I would also keep the 45º gradient from 8:33 as well. The 90º gradient resulted in a pretty solid bar at the bottom. Granted, that might be thanks to YouTube compression suckage, but I still prefer the 45º.
Getting tips from experienced freelancers is also super key to knowing what mistakes to avoid and how they find good jobs. There's a good collection of stories from freelancers on this page: https://www.guavabean.com/guavablog/
I prefer the darker shadows, I certainly don't think it looks like crap. C'mon!
That layout wouldn't transfer well to real life…how is it going to look on mobile? terrible.
Thanks, YouTube, for the "L" shortcut … reduced my viewing time to less than a minute without missing out on anything essential
Long story short… if Apple design their websites flat we all look a them and think…. hey they look cool!…and we try to imitate Apple web designs (not to mention all Apple competitors imitate Apple product designs) so the day Apple decides flat design is not cool anymore, we will all think, hey this new Apple's (whatever new Apple trend invention) web design looks cool! Let's imitate this design. In other words, forget about UI science, visibility and so on, Apple does what she want (in her infinite wisdom) and the rest follow… we'd only need to bleat as sheeps. BTW I'm one of them 🙂
Nice Slayer T-shirt! m/
nice t-shirt
Flat taste, flat tire, flat chested, flat.
Welcome to today's computer software.
Both are fine as long as it doesn't look realistic
Design GOD!
I think that what is missed here is that visual design and UI design are just a tiny fraction of a product's overall UX. The UI purpose is to support the user and his needs as best as possible, optimizing for cognitive load, task execution, and/or engagement. Without practical examples, these UI tips are pointless, as a very aesthetically pleasing visual design may look cluttered and bloated when the elements start piling up on the screen, and generally speaking, only serve the look and feel, but not a specific function. Subtlety is the key, but we need to understand how this subtlety enhance and improve use. For example, depth is very effective to indicate high-level proportion and relationship concepts (hierarchy, importance, connection, separation, interaction), or create visual feedback (the reason why depth is used in Material design is primarily for :Hover states). The dribbble-y trend of shadows comes from more experiential, lifestyle oriented products such as landing pages, where more spacing, less features, and linear/guided consumption make up the majority of cases, and adding a big ass shadow won't impact the screen clutterness or usability. I highly recommend https://twitter.com/i/moments/880688233641848832?lang=en for insightful tips on how to use visual design and UI design to make a product better, not only better looking.
10:25 You can increase the size of the repeat grid green border box slightly and move the content down and right to show clipped content like shadows.
google material design is pushing for depth I think
The most important questions: Does it scale properly? Does it validate to HTML5 and CSS3? Does it properly use semantic markup and classes/IDs or does it stick a shit-ton of style-only classes to the code? Does it properly run on mobile?
What is the program that you are using pls tell me
WHAT ? no, no NO NONONO
I agree that subtle shadows make it look better but the gradients ? NO WAY
Depending on the device's screen, the gradient will sometimes appear as some concentric circles or parallel lines which is something you definitely DON'T WANT
Material design
Web-sites are mostly unintuitive today, which is multiplied by poor monitor useful space usage, lack of information, large discrepancies between small and big fonts, flat design, and poor uninformative hard-to-find buttons.
1:11 = "… almost kind of sort of like a…".
LOL'd
which #software are u using?
In terms of
What software is this
Its similar to my taste lol, but when designing UI most of the time I use the concepts of material design
Finally i found developer who is metalhead.awesome
I love the blackground. Also the shoft shadows look really nice!
and after done with this how to make this in html for real website
10 points for Slayer t-shirt m/
That crappy shadow reminded me of DOS.
what software is it?
love the shirt homie
Love the length of the body text! 1391px long! some crazy typography. Need to brush up on your fundamentals before putting tuts out there to ruin beginners!
Your text readability is shit. Use the webaim color contrast checker.
It's time for flat to die. The entire web looks the same.
but is the earth flat
The fact that you arent using sketch worries me
Saw a Slayer t-shirt, liked directly
I really like how http://www.OpenAI.com uses gradients
Flat is justice!
what is the name of tool you used for design here?