✉ Newsletters: https://bit.ly/3arhjbs
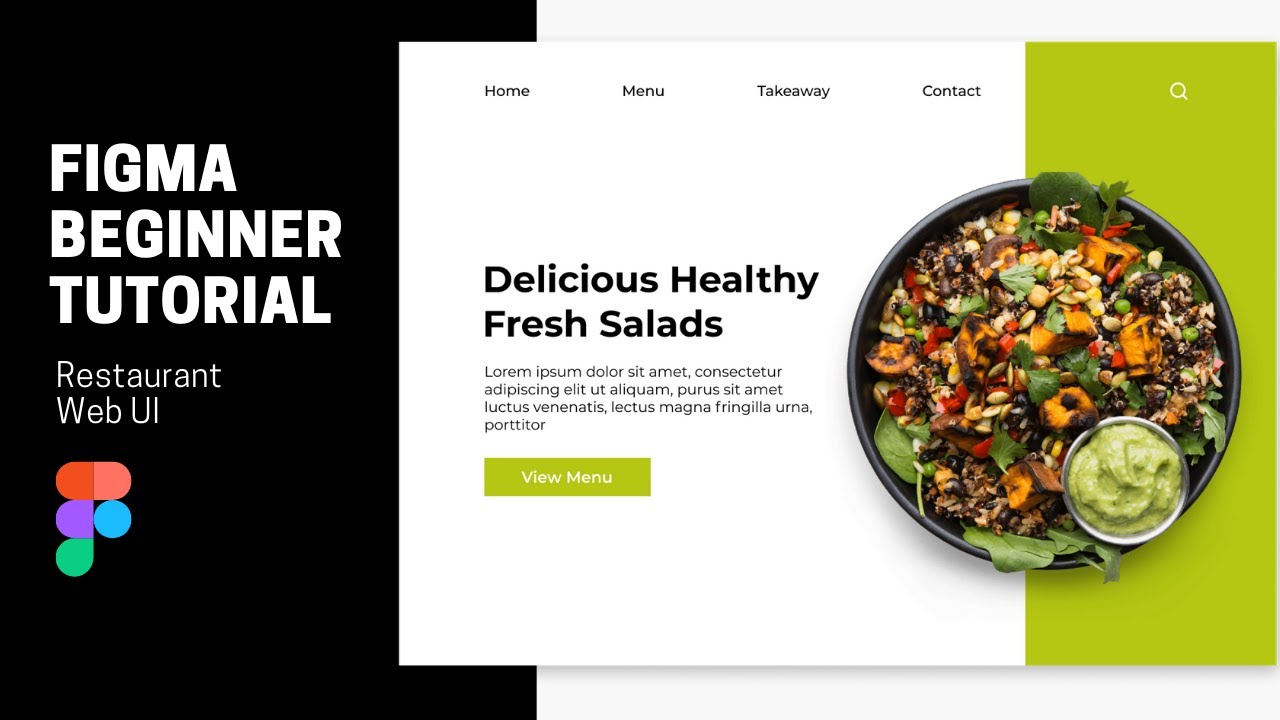
Howdy, mates. At the moment we’ll learn to create a easy hero part in Figma. This can be a newbie’s tutorial, so if you’re simply beginning out with UI design and Figma, this video is ideal for you. Particularly, the theme of the design is a restaurant internet web page.
🔥Thanks for watching!
Remember to love and subscribe to look at NEW design movies each week!
✅Subscribe to my channel right here: https://www.youtube.com/channel/UCKGgIovgH6cpSIeqQsRpJzw
🔥Watch my different Figma Speedart Tutorials:
Undertake Pet Net UI: https://www.youtube.com/watch?v=JMuzVJAR5ts
Espresso Store Net UI: https://www.youtube.com/watch?v=h411E9gTZb4&t=0s
👋Let’s join:
My Skillshare class (30-days totally free): https://skl.sh/3q6qu62
Instagram: https://www.instagram.com/tanita.artistic/
Electronic mail me for questions or collaboration requests: information@startjump.nl
source

Hello friends! I finally published my first course about Figma Prototyping & Animations on Skillshare. ✅Learn 1 MONTH FOR FREE on Skillshare here: https://skl.sh/3q6qu62
Recording a course about Figma was that crazy idea that I had for a long time. Now I am extremely proud to share knowledge with an even bigger audience. Enjoy learning and I hope that with this course you will improve skills in Figma prototyping.
If you want to support me, share this link with your friends too: https://skl.sh/3q6qu62
Thank you❤
thank you, good tutorial.
where we can download images and other useful stuff ?
good work madam
Maybe it's offtopic, but how long it takes to learn Figma and Webflow and become a freelancer?
how to plugins lorem ipsum you use i 'm beginner .
Thanks U sooooo much! I love it.
thnks for the video
Probably the best tutorial I’ve watched
Thanks for this video! I am excited to have made my first simple page from this!
Very lovely video. Keep it up.
thnxz too
Very useful, thank you so much for this video!
Thanks so much for this video! Straight to the point, and the grids are going to be so useful for me as I really struggle to correctly align my content 😅 Do you have any tips for mobile design please? Like how many grids I should use as I'm building websites in mobile and desktop mode 🙂
Awesome video. So eaasy to follow.
Parfait merci 🙂
easy and osm. can you share how to share your figma UI's on social media and on dribble (I am a newbie ).
this is amazing and thank you so much
Wow great Thank you ❤️
Give us more video like this
Thank you 🙂
Thanks for the video. Im a beginner and its easy to follow.
Looking to import a web design image (as jpeg, png) into Figma and change the design, text, images, colors, fonts, etc., like they do in Adobe xD.
Is it possible in Figma ?
Amazing!
I happy for you rainting
I like you actually information🥰
Excelent
Saludazo pa toda la razita, videazo recomendado chavales 🤟🏻🤟🏻🤟🏻🤟🏻
Aquí representando a Magdalena
Good Video! Congrats
Good luck😁👏🏻
Niceeeee!!
Me mando america Aguirre soy su novio es la mejor niña del mundo, la mas inteligente se merece exentar
👍👍👍👍
Good video!
Good video congratulations🤍
Me mando la mariana