Be taught How To Make A Web site Header Utilizing HTML And CSS Step By Step | Net Design In HTML & CSS Tutorial
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Full web site Utilizing HTML and CSS
✔️ 8 Full web site step-by-step
✔️ Supply Code Obtain
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificates
👉 https://easytutorialspro.com/go/course/
————————————-
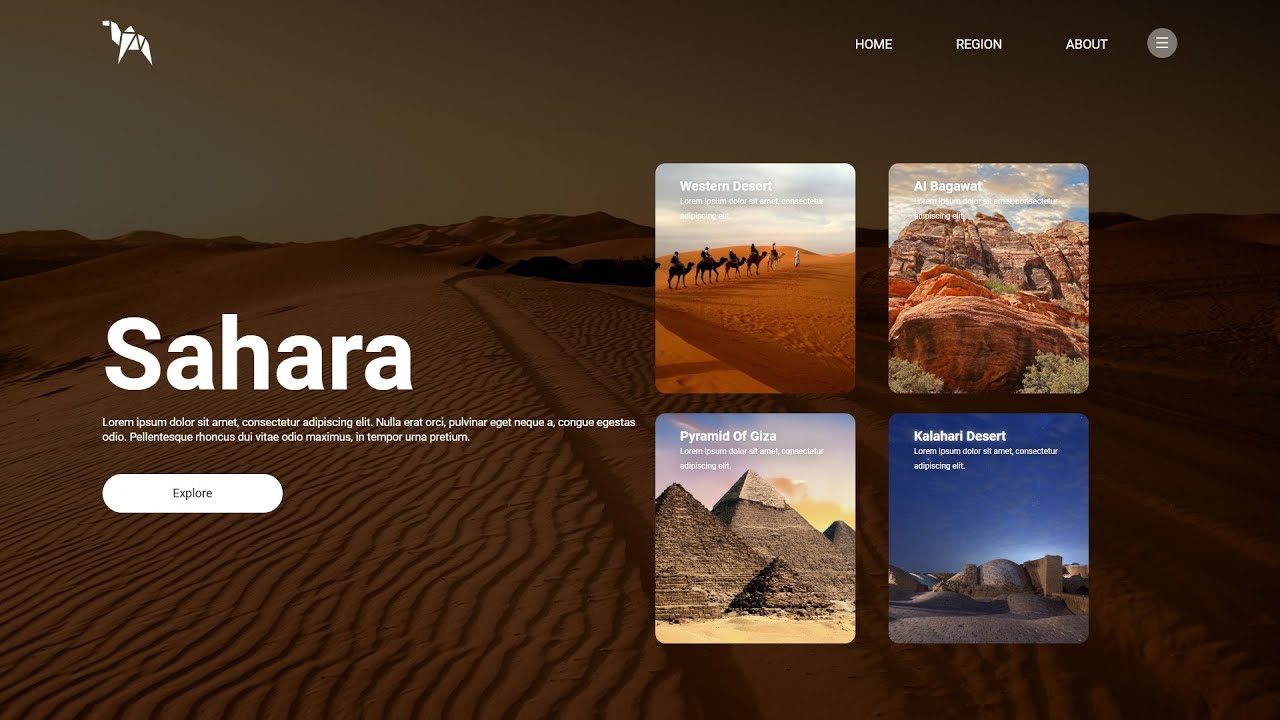
Right here on this video we’ll create a journey web site header part utilizing HTML and CSS. On this net web page we’ll make a navigation bar with emblem, some hyperlinks and menu icon.
after that there can be 2 columns with some title, textual content and pictures. We can even be taught to create hover impact on Picture.
Obtain Photos: https://drive.google.com/file/d/1ZbDTohhYCavmSS8aJXyhU43xPrbT6zm0/view?usp=sharing
————————————-
Really useful Movies:
Full HTML and CSS course for novices
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Create Login and Registration kind utilizing HTML CSS
► https://www.youtube.com/watch?v=L5WWrGMsnpw
Make Contact us web page in HTML and CSS
► https://www.youtube.com/watch?v=orBQesFBkXg
Create Vary Selector Enter filed utilizing HTML & CSS
► https://www.youtube.com/watch?v=Ow0QjqmaRtQ
Make Full Web site With HTML and CSS
► https://www.youtube.com/watch?v=zmun7JzWGPE
————————————-
My beneficial instruments and tutorials
👉 https://easytutorialspro.com/
————————————
Picture Credit score:
http://pexels.com/
https://freepik.com/
————————————-
◼️ Supply code hyperlink is shared in neighborhood submit for all my coding movies solely for channel members (solely channel members can see)
Be part of Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/be a part of
————————————-
Like – Observe & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Fb: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
source

bro give all code file please
transition is not workig on my css
what app are u using?
INSTANT SUBSCRIBED, it has never been wrong when you need help in coding from an Indian guy, you guys are best, love from Vietnam
hoping to see your tutorial webdesign sir your good …
salamat po
Hello can plz make website of online jellewery shopping
My cards are not aligned well kindly help
What if i only have to put odd amount of pictures (ex. 3 images, 5 images ,7 and so on)
Hello am a very big fun of your content, am teaching am self web development and
I was asking if you could make a video explain the meaning of some of the CSS tags like for example justify content, translate -y etc and when to use them kindly. thank you
sir what is the need for flex:1; for nav tag
After adding background image , nd running on life server . The black image is not showing
He copies, the lost wayfare.
A great video. Pretty easy to follow along👏🏼👏🏼
i hope someone can help me, when i followed your tutorial the inline block isn't working on my cards. i don't know why. can anyone help me?? thanks!
How to download source code
very very lots of thank you brother.. will be thankful to you always
now can you make tutorial on redirecting new page after clicking those card
how do you make the images open a link
bro images kasey download
karey description se,
download nahi horhe hai
very easy and helpful
givme me code bro
Do I have to change anything in the code if I'm using a different html editor like python
How to add link to image broo
what the sense in leaving the images for the website without the code ?
Thank you 😊
Add a link
for anyone trying to figure out how to put the cards just like the video,
.col {
flex-basis: 50%;
float: left;
}
thank you so much really help full
Can a card be able to have a link? Then when you click it, it can go to another website. How can i do that?
thank you soo much
my 4 cards is showing bottom of the button but not show in next column as your method
The website responsiveness was not taken care of in the project. also you were very fast in your presentation. but overall is good and well taught out .
Thank You Sir
I'm always satisfied with your tutorial it's help me a lot for learning html and css
thanks !!
Which is the editor
all code html and css?
SIR HOW TO MKAE THIS DESIGN RESPONSIVE
Jesus christ is that so easy?
Well explained!! Gained good knowledge in HTML and CSS after watching this video..
Hello! Can u send me the code for this project pls <3
you are the best, its my first time that i create a website, i am glad that you are doing a great job. i cant tell you how happy i am, i follow your each and every step and got the same design. it took me 5 hours, it was bit hard for me in start, but i keep trying and now i have completed it, i dont know even a b c of html, but i did it. may you live long , lots of prayers for you.
Hi i loved this tutorial but i have a question
i wrote that transistion:transform 0.5s; and i added card:hover but it doesn't work can you please help?
Whoa! less caffeine today fella!
how can i add a html site to the card
so when i hite the card1 it bring me to a new html site
–