study How To Make Animated Web site Design Utilizing HTML And CSS Step By Step, Net Design Tutorial For Learners
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Full web site Utilizing HTML and CSS
✔️ 8 Full web site step-by-step
✔️ Supply Code Obtain
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificates
👉 https://easytutorialspro.com/go/course/
————————————-
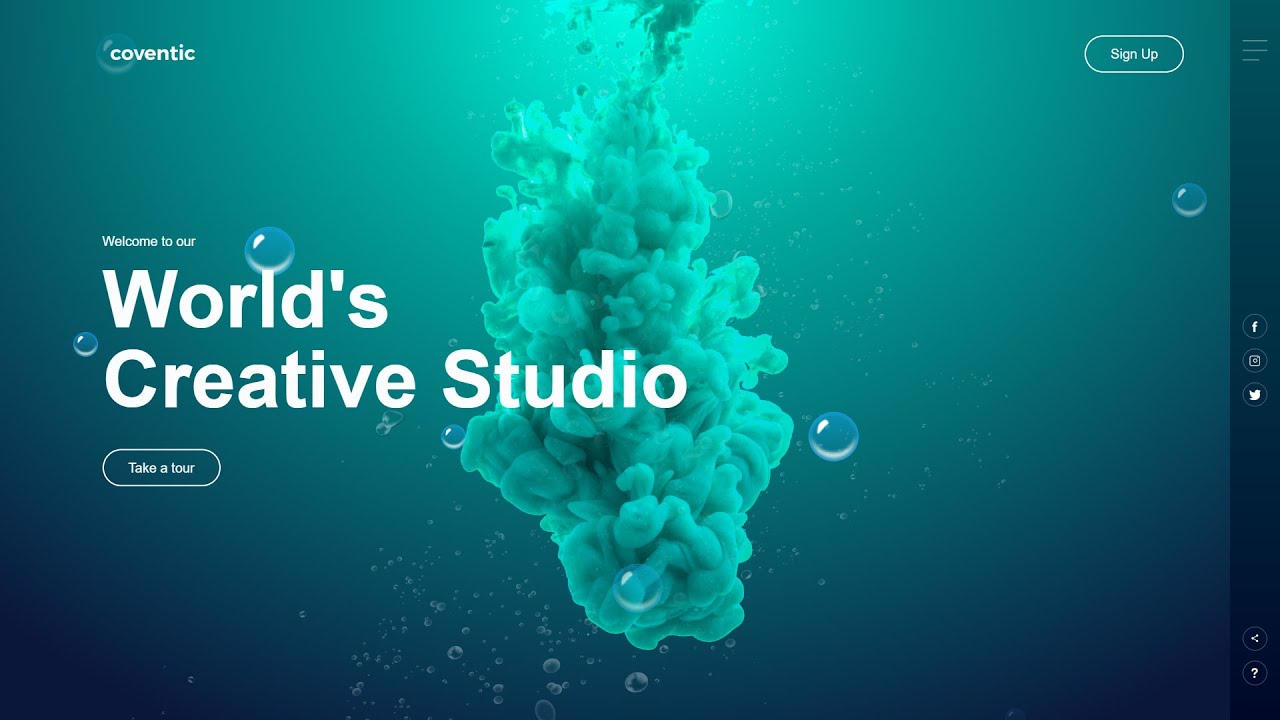
Right here on this video you’ll study to make an internet site design with animation utilizing HTML and CSS step-by-step. We are going to create some bubbles animation and all these bubbles photographs might be shifting from button to prime of web site, then it should disappear at prime. All bubbles animation will begin at completely different time. We are going to create it utilizing CSS Animation.
Obtain Photographs:
https://drive.google.com/file/d/12FbJXNHEEgnfH1WH2OzftAy_Lw5VT9CD/view?usp=sharing
————————————-
Really helpful Movies:
Make full Web site Utilizing HTML an CSS
► https://www.youtube.com/watch?v=d5zBkC7peTY
Create 3D Animation of Web site
► https://www.youtube.com/watch?v=BIdq6fTKdMo
Neomorphism UI design Utilizing HTML and CSS
► https://www.youtube.com/watch?v=kbvvxIWjx6s
Full HTML and CSS for novices
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Create Web site With SVG Animation utilizing HTML and CSS
► https://www.youtube.com/watch?v=wonybVmfObs
————————————-
Finest internet hosting as much as 60% off (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostgator/
Reasonably priced internet hosting as much as 91% (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/go/hostinger/
My advisable instruments and tutorials
👉 https://easytutorialspro.com/
————————————-
◼️ Supply code hyperlink is shared in neighborhood put up for all my coding movies solely for channel members (solely channel members can see)
Be a part of Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/be a part of
————————————-
Picture Credit score:
https://www.freepik.com/
————————————-
Like – Comply with & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Fb: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
source

Which text editor did you use ?
where ican get those images i mean which website
it's 2023 now but steal helping thanks
Fantastic bro.. simple an d to the point 🙂
What is the html editor you are using?
it 100% work and the explain is so very clean and neat
Thank you
i dnt knoe whether its my laptop buh after copying everything exactly… it ddnt work for me
for the sidebar, could have you used
display: flex;
justify-content: space-between;
flex-direction: column;
to separate the divs?
the way of explanation is very clear. hats off. seeking more videos from you.
sirji ladki hote to pappi kar leta
Wow…🔥🖤
Please why is d background image not showing on my own
What is-80vh ????
I really love ur tutorials,plus the videos r so clear.thanks
Commended video!
what a great effect to learn and it is mind blowing, thanks you bro for this.i have used in my web page looking awesome.
❤️❤️
The menu doesn't work it won't show
To much past tutorial we cannot follow I think this is race typing
thanks a lot for idea like this 😀
Thank you