Try my programs to grow to be a PRO!
https://developedbyed.com/
🎁Help me on Patreon for unique episodes, discord and extra!
https://www.patreon.com/dev_ed
🛴 Observe me on:
Twitch: https://www.twitch.television/developedbyed
Twitter: https://twitter.com/developedbyed
Instagram: https://www.instagram.com/developedbyed/
Github: https://github.com/developedbyed/
Blue Wednesday, Shopan – Murmuration https://chll.to/0925e7cd
Toonorth – Far From Residence https://chll.to/a1b07e2d
Philanthrope, Ian Ewing, Sleepy Fish – Vegetation https://chll.to/34fad848
Nymano – False Hope https://chll.to/13def929
xander. – Cozy Fireplace https://chll.to/2276f20e
Psalm Bushes, Guillaume Muschalle – bringmesun https://chll.to/b3defd7a
#ui #design #figma
source

Legends know that he asked if he should do a tutorial on this or not in Twitter
Thanks, great tutorial
we will see you as Changhan Kim soon why not ?
Love the way the design is put together for this but would be interested to see how you would make this page responsive for small devices
Paul
"Im gonna yolo everything here" 😀
p-UI-diepie
I remember I used to say eclipse instead of ellipse too, for a very long time. Good to see Ed is on the path I followed.
Awesome and awesome
Big inspiration to these frontend devs
what softwarre is thath
Windows 7 is just an improved Vista.
thank you man this is so helpful, but I am wondering how to make this design with CSS? or how can you put it in a real web application? I mean this is only on figma, how can we share it in a react project for example? thank you
Wow, not all developers can do the design, you're absolutely awesome, man!
Dude this man is open af.
"if u don't know me i use iconmonster" – deved.
sounds good but i prefer use iconify plugin its haves more icons
Loved the tutorial!!! Keeping this sh&% real! Awesome. Adobe walk through would be appreciated. 😊
did he just say " make sure we are legal" while changing the font size to 18
Liked this for the muthalover swagger. Thanks for sharing
Lol take sand a burn it. You sound like a Minecraft player 🙂
We did a tutorial on this with a community file to match
https://youtu.be/uY4qNQljLwI
Awesome
Hello!
Please anybody can help me??
I am not able to make my background blur.
Please help me
Love from South Africa my guy. Officially addicted to this channel! The content QUALITY is nuts
Let's giving a like before kick off 😀 ! Thanks Dev Ed ~
i just realized, he typed in google.ro, he's from romania??
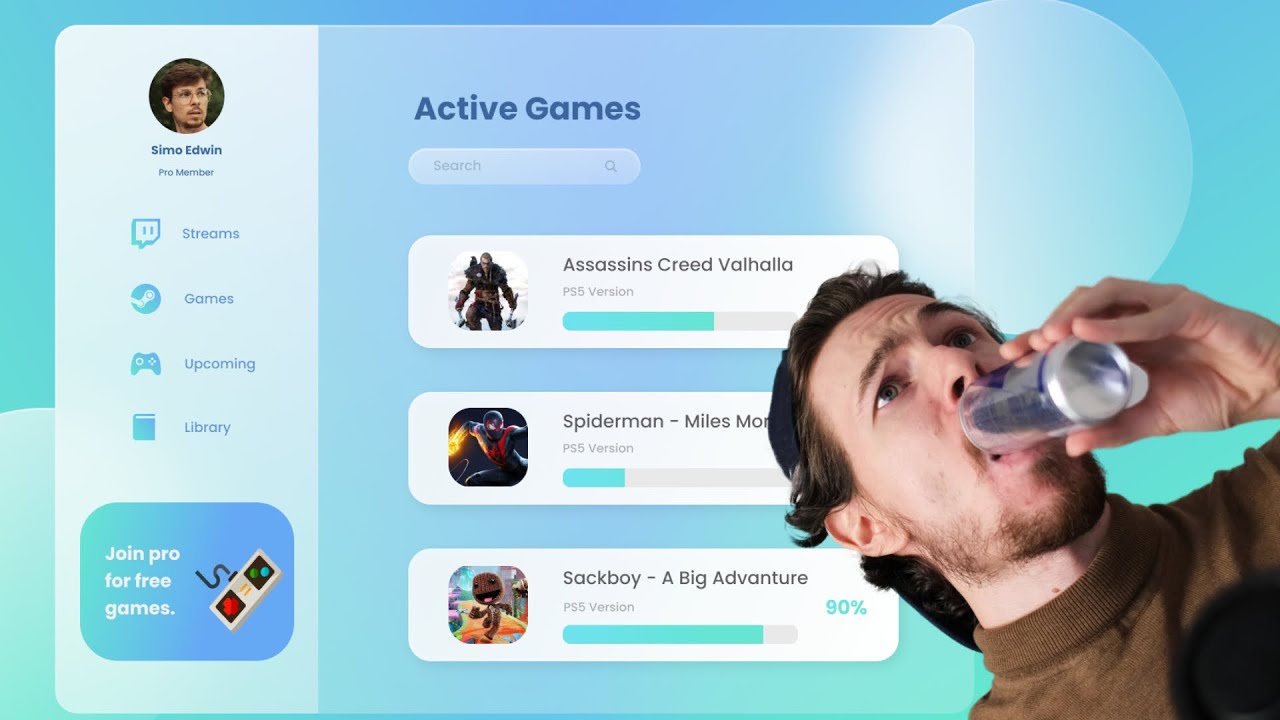
Can you show how to design a good dashboard?
Насколько он просто и душевно он рассказывает, my gorgeus friend on the internet
Which software he is using ?
Can u make this project in react js
Very amazing site
What program are you using to make this?
is figma freely available to developing country?
This was actually a really great tutorial! Thanks so much for making this – excited to keep playing with it and share my test projects online 🙂 Subscribed!
so how to program it using html,css and javascript.
Need more like this .Thank you sir.
Hey guys, do you know what software is used in the video 1:39?