Get an outline of the primary navigation instruments of the Sq. On-line web site builder.
This tutorial reveals you easy methods to:
Make modifications to your web site’s predominant banner
Alter the structure of featured objects
Add an Instagram part
Be taught extra about Sq. On-line at: https://squareup.com/us/en/online-store
Transcription
INSTRUCTOR:
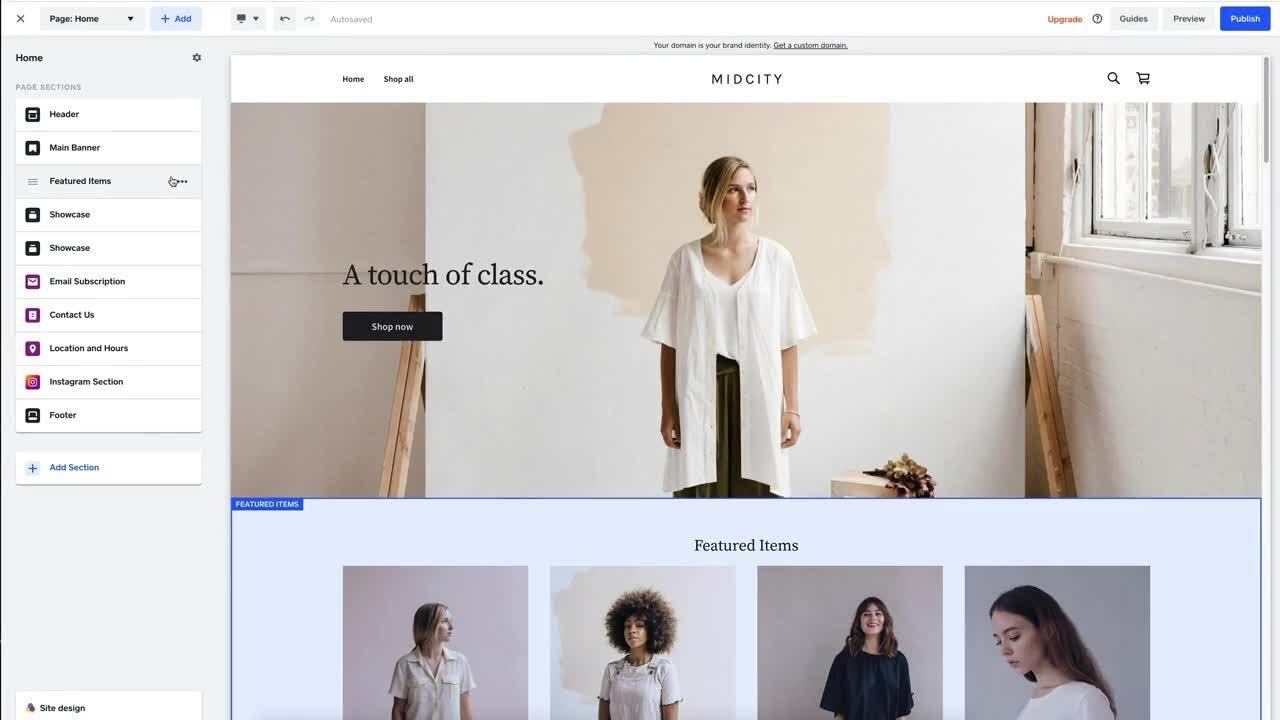
Welcome to Sq. On-line. Right this moment we will run by way of the primary navigation of the brand new on-line retailer builder. Earlier than we go into element, there’s three predominant areas to your builder. On the left, you will have your edit panel the place you may add, replace, and reorder your web site nonetheless you want. That is the place most of your creating is completed. Then to the proper, you will have a preview of how the positioning appears and you can too make edits to your textual content. On the high you will have the toolbar that permits you to swap between cellular and desktop view and add completely new sections, pages, objects, and classes.
Okay, for instance, let’s examine how simple it’s to alter the highest space of your web page, or what we name the primary banner. Merely click on on the part you wish to edit, and you may see the panel on the left dynamically modifications for you. I can go as much as Format and select from a spread of pre-designed codecs. I like this one. Now let’s attempt to alter our featured objects. I wanna add just a few extra objects which have been promoting very well in retailer. I click on on the part I would like, and I’ve the choice to take away, reorder, or add new objects. I wanna add these three. Nice, now hit Save, and you may see that your featured objects are already being up to date. However what if I wanna reorder it? Effectively, you simply return to your web page sections and you’ll simply transfer it up or down the web page.
Subsequent, let’s add a bit. Sections are content material blocks you can add and customise like what you are promoting location, contact kind, something. No code required. For instance, let’s add an Instagram part. I simply scroll down the totally different part layouts till I discover what I would like. Good. Like earlier than, I’ve various modifying choices that seem on the left. I may even select to make choose photographs shoppable by linking them to a particular product on my web site. You will have full management over every picture. Now these are simply the sections in my house web page. To see my different pages, I simply go to the highest and click on on the dropdown, the place I can see my whole web site map for all my pages, even my product classes. You may add or click on on particular pages to open it up and begin modifying, similar to earlier than. Sq. On-line makes it simple so that you can have a professional-looking web site, with versatile layouts you may management. You may go dwell in seconds with Publish, but when one thing is not fairly proper, no drawback. You may simply choose Undo. You can even hit Preview to view your modifications earlier than you publish. Use it just a few occasions and it will really feel like clockwork.
source

how do you add code?
the thing I dont like from Square is the each item image ratio has to be in uniform
I'm selling painting, so sometimes I need it 3:4 or 4:3 or 1:1, etc, but when I changed the image ratio on one item, everything else following the same. too bad ☹ it doesn't work for my business, otherwise it is a great platform
Wish square would put more thought and creativity behind the templates, Im not really a fan of any of the templates that I've seen.
How do I find the themes to select from?
how can i customize more
Hi Marta – Great Question! Square does work with Etsy. Learn about the integration here: https://squ.re/3pEjqy0
Hi, does it work with Etsy?
Great platform it sucks though that to use a custom domain you have to go for the paid plan
Hello
Hi L H – Thanks for reaching out! 👋
Here is some information on how to Add External Content and Widgets With Embedded Code in Square Online : http://squ.re/Code
How do you view and edit code in Square? And how do you, say, add colors to your web site?
Hello. Take a look at this article on how you can manage your Square Appointments Account Settings: https://squ.re/3gJbdmF.
Can I hide the store address? If yes how please? So I only send the actual address after booking is done. I don’t want it right there on the website
How do I get to this dashboard? In other videos they show that on the home dashboard in the menu on the left, you can tap "online" and that will get you there. But I don't have that, along with: Team, Marketing and gift cards, they are just not in the menu on the home dashboard.
I'm building an eCommerse website to sell my products. I have no physical store.
how do i make the newsletter?
For things that require options this isn’t the site I was hoping maybe you’d explain if there was a work around or the banner photo not being blurry
how do u unpublish it
How do I hide price?
Man, that scratchy voice is distracting.
How can u make a user login section?
Bravo! This is awesome!
first