On this video we’ll discover ways to create a whole responsive web site from scratch utilizing html and css step-by-step. By the tip of this video you ready to make a whole responsive web site in html css from scratch.
For 1-1 on-line teaching DM me in instagram.
For Supply Code DM
🛴 Instagram : https://www.instagram.com/gowthamtirri
🎁 Free photos : https://bit.ly/2SPT51x
💝 SUBSCRIBE : https://www.youtube.com/channel/UCbbP9IhknALFDB9alHoKxlA/?sub_confirmation=1
=========🕘Time Stamps =======
00:01 Intro
01:21 Header | Full Display Background utilizing html css
06:52 Responsive navbar utilizing html css
15:55 Occasions part | css flex field
22:04 Discover Part
26:26 Excursions Part | picture gallery utilizing html css
31:49 : Footer
33:54 : Make full web site responsive utilizing html css
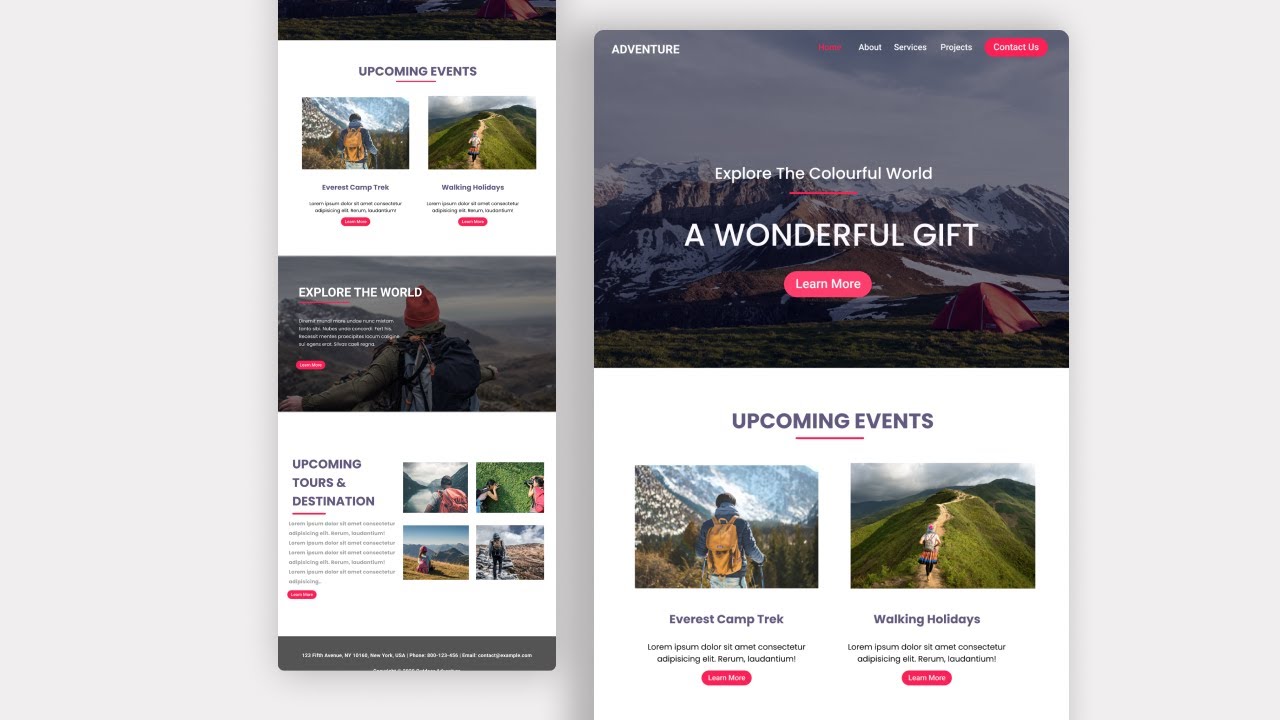
so, we construct this whole journey web site in html and css with some little animations and made this web site full responsive in html css
===== = 🎁 Free programs 🎁 ======
🔸 Construct Full Web site with Animations : https://youtu.be/_JfuNMsxc0A
🔸 Reponsive Private Portfolio Web site : https://youtu.be/78UU0Wta7xo
🔸 Full web sites utilizing html css and javascript Playlist : https://www.youtube.com/playlist?listing=PL8ix0dRczzb03lC11sSc8u198l1exLqdU
▶️ Javscript Initiatives Playlist: https://www.youtube.com/playlist?listing=PL8ix0dRczzb024GkuJQbT2-dtTlrltzFq
▶️ HTML CSS Initiatives Playlist : https://www.youtube.com/playlist?listing=PL8ix0dRczzb0D9DkDtgSTNKP7Ipm5uFrG
Tags:
HTML and CSS Web site Design
Make Web site Utilizing HTML And CSS
Create Web site Utilizing HTML and CSS
Full Web site Design
Full Web site Design
full web site in html and css
Make Resonsive Web site
Responsive Web site Design HTML and CSS
HTML Web site
html css responsive web site
full responsive webiste
responsive web site utilizing html5 and css3
responsive web site utilizing html and css
html css web site
responsive web site html css
responsive web site html css
full web site utilizing html and css
responsive web site design utilizing html and css
full net design venture
responsive web site from scratch
make responsive web site html css
full web site in html and css
source

Sir there is no class given as mobile menu but we add css why?
28:50 the images dont go in a collum. Tutorial sometimes kinda buggy dude. Overall 3-5
Also your navbar doesnt work if you actually wanna use it
Please do it slower, explain it better, make it 2x longer so you can speak clearer, and also the source code because some parts you didnt go over
As you make website after zooming all the stuff get spoil you know about it if we zoom after making website using htm k and css
Plz reply and have me solution plz reply 🙏
Why dm for sourcer code? Just push it to github you donkey
Hi, the two photos in the event section, when you try to decrease the screen size(ie browser tab), the margin between two photos get disappeared and it looks like both photos are connected or glued or no margin is there and it shows bad animation during hover. In the Media query the photos are coming ok as its direction is column but this issue happen between before reaching media query condition. go to 34:07 and pause you will see it. Any tips? Also the images are not of the same dimension, so the alignment is not matched between the photos. Great Tutorial Btw.
In navbar, when I make its position: absolute, I can no longer use justify-content property. Do you have any idea how to fix that problem?
The only thing that bothers me is that he used h1 multiple times. But overall, it was intuitive and have a very clear explanation.
Can u plz tell the code of <script> tag
how to get the source code
Please…. share code link
Nice video Bro. But you're very fast. Try taking it easier in subsequent videos. It will help everyone follow along better.
hello sir, this is a wonderful video! However, if I got the font-size from my coworker in design team as px unit but I need to make the website responsive should I stick with px or change it to vmin like u use?
do you have the code available?
Why do you use two heading h1? In the same document?
Give me image file bro
How home page would be responsive without media query and bootstrap
please someone answer me, where did this .mobile-menu come from?
hello, my image take a lot big dimension in the page, how to adjust that, have you taken any particular dimension of images?
i got one small issue that my menu button is not creating an animation whenever we click on it. Also my text color is not visible(white). Please can you help me out there?
for all code?
Too much easy lacture sir itna easy nhi tha jitna Apne smjha kr krdia hai maene koi 30 plus videos dkhi thi lkn smjh blkl ni ai Apne bht acha btaya and successfuly MRI same ban Gai website
Thank you for this turtorial!
Hi, does this work for multiple platforms? (website adapts to phone, laptop etc?)
Spot on!
hey pls i need code asap
Hi i am trying do your code but it's not working when class tours and another class like row and col when I am using display flex
hey can you tell me why he give left and top zero in navbar
Thanks bruh i learn a lot from this video, really eager to watch more videos of yours in future