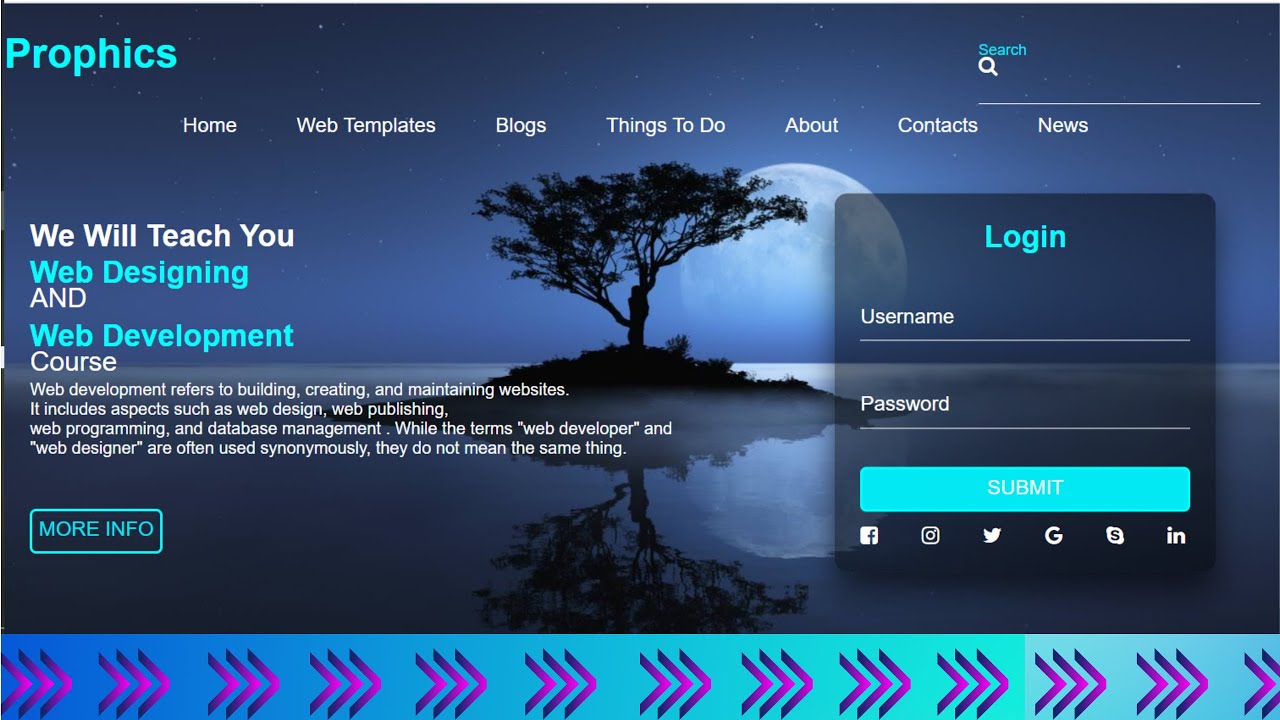
How To Create A Web site Utilizing Html & CSS in Urdu / Hindi | step-by-step Tutorial Web site Designs
#WebDesigning
#LoginForm
#WebDevelopment
How To Make A Web site Utilizing Html & CSS in Urdu / Hindi | step-by-step Tutorial Web site Designs
On this video you be taught net designing from fundamental to advance , If you do not know code No fear From this lecture you be taught a number of issues and after watching this you turn out to be an online designer
Now learn to make a animated web site with Animated login kind
step-by-step tutorial
step-by-step Tutorial Web site Designs
elegant software program hyperlink
https://www.sublimetext.com/
Font superior website hyperlink
https://fontawesome.com/
Make Web site Utilizing HTML And CSS
Make Web site Utilizing HTML & CSS
HTML CSS Web site Design#1 HTML and CSS Web site Design#1Make Web site Utilizing HTML And CSS#1Craete Web site Utilizing HTML and CSS#2Complete Web site Design#1Full Web site Design#1Make Responsive Web site#6Responsive Web site Design#4HTML and CSS#12HTML Web site#2 Studying Pc Science Pc Engineering HTML Tutorial#27 CSS Tutorial HTML Coding#24
This Course Embody
– HTML 5 and CSS 3 Full Course In Hindi / Urdu
– Web site Free Add on Google
– Full Customized Responsive Web site
– HTML Tags
– CSS Properties
And All Html 5 Tags
– Heading tags in html
– Paragraph tag in html
– Kind tag
– Desk tag
– Div tag
– Picture tag
– Video tag
– Checklist tag
– Audio tag
CSS Styling Properties
– CSS Media Queries
Background shade, Background Picture, Shade, Font Properties, Border Properties And A lot Extra
source

Amazing dear
What is different b/w class and id?
When should we use class and when id?
search bar side me nahi ja raha tag esay likhe hain
.search{
right:20px;
position: absolute;
top:40px;
}
.search i{
position: absolute;
right:100%;
}
.search input{
width: 100%;
color: #ffff;
border-bottom: 1px solid #ffff;
outline: none;
background: transparent;
}
glati bata de kia hai plz
ye stylelink ni mil raha bro ye kaha sy copy kia h …fontawesome wala
WordPress mai banayen ya yahan ? Which is better?
Great knowledge bro
wow great help deer