How To Make Newest Web site Design Utilizing HTML And CSS | Web site Header Design With HTML & CSS Step by Step tutorial
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
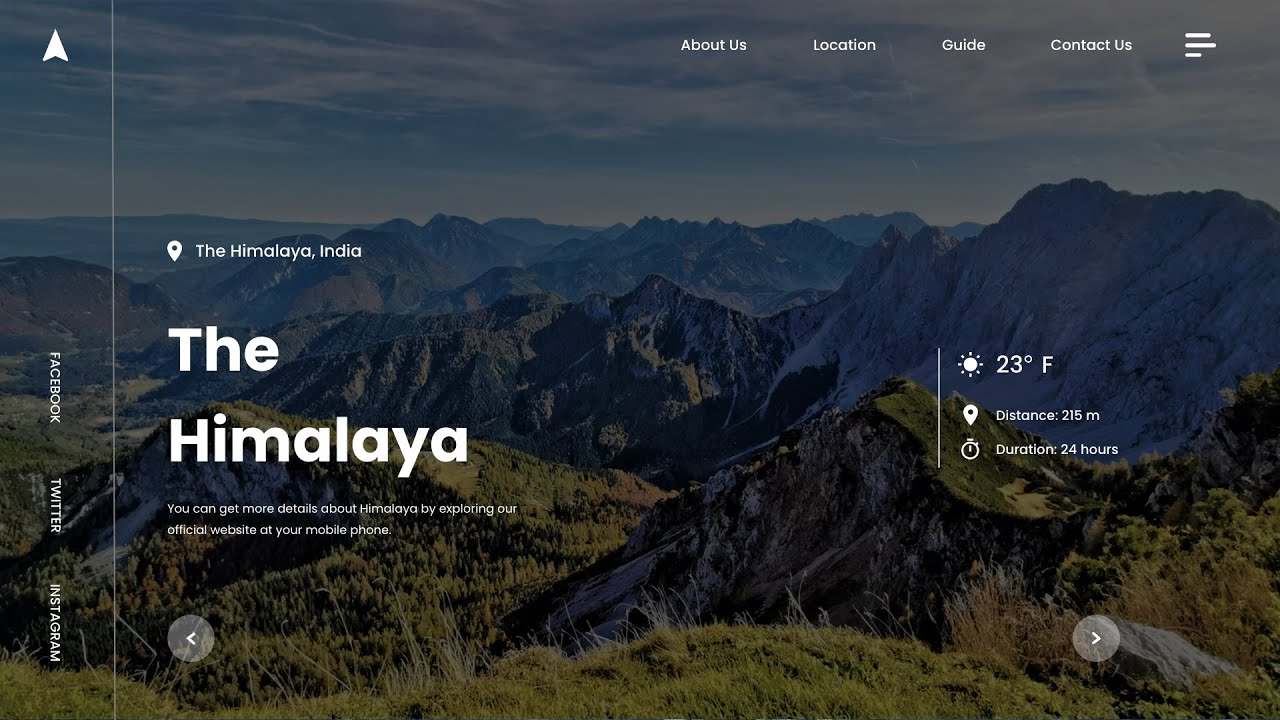
On this video we are going to create an internet site header part design utilizing HTML And CSS. This web site design is for Journey journey web site
Obtain Pictures:
https://drive.google.com/file/d/16AbhMi7r_Q4VE692C5xge98fCde7fVBz/view?usp=sharing
———————————
really helpful course:
❤️ Full web site Utilizing HTML and CSS
✔️ 8 Full web site step-by-step
✔️ Supply Code Obtain
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificates
👉 https://easytutorialspro.com/go/course/
————————————-
Really useful Movies:
Be taught Full HTML and CSS from fundamentals:
► https://www.youtube.com/playlist?checklist=PLjwm_8O3suyO2gdXdWHKgM-mO2Y251zzU
Make A Full Web site for faculty utilizing HTML & CSS:
► https://www.youtube.com/playlist?checklist=PLjwm_8O3suyP5kGKmwS_DM0Hs1j7fshi5
Learn how to make a Enterprise web site step-by-step:
► https://www.youtube.com/watch?v=99vHH_6F0Ko
Learn how to make private resume web site step-by-step:
► https://www.youtube.com/watch?v=qCFN8EujbGI
Learn how to make an Ecommerce Web site Design:
► https://www.youtube.com/playlist?checklist=PLjwm_8O3suyM_2Lo9aAIw3HqjOPor8j9g
Learn how to make journey web site design with HTML CSS Bootstrap:
► https://www.youtube.com/watch?v=AiaEqc9UMf8
————————————-
Inexpensive website hosting (coupon- EASYTUTORIALS)
👉 https://easytutorialspro.com/internet hosting/
My really helpful instruments and tutorials
👉 https://easytutorialspro.com/
————————————-
◼️ Supply code hyperlink is shared in neighborhood put up for all my coding movies solely for channel members (solely channel members can see)
Be part of Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/be part of
———————————-
Picture credit score:
https://unsplash.com/
Video Credit score:
https://www.pexels.com/video/office-team-talking-while-on-the-table-7989423/
————————————-
Like – Comply with & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Fb: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
◼️ Instagram: https://instagram.com/iamavinashkr/
source

Sir ur great
Pls make left image moving timeline.
Your Tutorial is really awesome. Keep it continue bro.
content :' ' why used?
arrow:: before /after why used?
Bro your code is not working on my visual studio
Some time you providing source code free but now only membership every people change little bit grow up his YouTube channel
Sir source code provide us
it's design liek Ex-Nilliho but nice.
Source code 😁
Background image is not showing
Have you guys tried to put this video in practice? Cause in my case, I think there is something more than he shows. I mean, I wrote everything as he said, step-by-step, I used the same images, and the nav bar doesn't move in the upper right side. It is soooo enoying
may your family and loved ones be blessed, truly inspirational and valuable content u do
Plase link source code
Wawo 🤙
very easy to learn, appreciate for your project
very helpful thank you for making this video!
Can you record a part of JAVASCRIPT
I tell the truth, you are one of the few channels that make it easy to understand and have the best content. This is my personal opinion!
Brother please 🥺 make hindi videos if you are indian and discribe attributes and properties little bit….
learning a lot from this guy than in school 😂
Hi bro watching from PH can you please help how to make "Introduction to java script" as homepage and Side bar menu for the chapters and lessons 🥺
https://www.youtube.com/watch?v=r3l1sbHXmzY&t=82s
how do i make a slideshow of wallpapers on this interface
Please bro make a Html full course
Mr Easy Tutorials sir, please I really need your assistance, concerning a piece of code that I've been trying to fix for a very long time now. And I feel you are one of the people who can help me out with this frustrating bug.
Okay, so it's basically a simple code I wrote in HTML, CSS and JS that involves two pages.
[By default, the second page overlaps the first, but you can simply set the z-index of the first page to be higher so it sits on top of the second, the function will still work.]
NOW THE PROBLEM:
I designed the code such that when I click on the body (or document):
of the second page, the first page moves to the left (-100vw) and then sits on the second page (0vw, z-index:1)
of the first page, the second page moves to the right (100vw) and then sits on the first page (0vw, z-index:1)
You've got the idea (I used keyframes in CSS).
When you view the effect in your browser you'll notice that at some point while animating from one page to the other, there will be a "jumpy" effect.
At a point, the animation flows smoothly, then, at another point, it gives this "jumpy" effect
(and that's really annoying)
I WOULD SERIOUSLY LOVE TO HEAR YOUR RESPONSE, after which I'll immediately send you the code files.
Oh, and you have my permission to feature the coding process on your YouTube channel. That way I'll be able to view it and make corrections.
OR
You can simply send me back the applied corrections via email: skyroxen@gmail.com
[FEEL FREE TO CHOOSE EITHER OPTION]
———————————————————————————————I'm Matthew Don from Nigeria.
You use so much divs that creates Confusion to a beginner.. please use Semantic markup.
Btw love your content, carry on.
Truth be told, you are my teacher which I've realized after taking classes on your Youtube channel. Is it possible to use a video URL like img if one does want to have the video on his laptop
What's is your vscode color theme or extension
Please reply me
Awesome design!
people like you should live long life.Thanks so much for this content.
keeping making more like this, appreciate you efforts
Nicely Explained!
what theme and font are u using for vscode ?
Brother, your tutorial is easy to learn and i have learnt lots of css from your tutorial…
and js also…but if you make more tutorial with js and bootstrap it will be very helpful for beginners of js, like me..
Always something new to learn in your videos👌👌
Please check your easy tutorial Facebook message, I have sent one message
Bro kindly send me code!
Code bhj dy plzz bro